WordPress这个XSS实际上是很好用的,匿名用户即可发表并触发,这里给出简单的分析与稳定的好触发的POC。
其实漏洞的作者已经在文章(https://cedricvb.be/post/wordpress-stored-xss-vulnerability-4-1-2/)里说明了,但文章给的Payload不知道为何在我的测试wp中不能触发。
这个漏洞的原理很有意思,由MYSQL的一个特性导致,当我们将一个4字节的UTF8字符插入mysql时,mysql将会视之为utf8mb4编码,当将utf8mb4编码的字符插入到UTF8编码的列中,在非strict mode下就会造成一个截断。
截断的话,就能绕过很多富文本过滤器了。比如,插入两个评论<img src=1,和onerror=alert(1)//,这二者都不会触发某些富文本过滤器(因为前者并不含有白名单外的属性,后者并不是一个标签),但两个评论如果存在于同一个页面,就会拼接成一个完整的HTML标签,触发onerror事件。
虽然wordpress并不是适用上述的方法,但研究者很快找到了新方法。在截断后,wordpress会将单引号转换成“,于是如果我们提交的评论是这样的话:
sometext <blockquote cite='x onmouseover=alert(1) 𝌆'>
将会被转换成这样:
<blockquote cite=“x onmouseover=alert(1) ...>
这个时候,等于说onmouseover=越出了cite这个属性范围,成为一个新的属性,也就能够触发javascript了。
但这个payload有点问题,因为标签从中间被截断了,所以后面将没有任何内容,也就是说它的宽度为0,这样的话onmouseover没有触发的载体。现在有几个办法:
- 使用style,将这个标签区域放大,适合触发。
- 使用其他事件,最好能直接触发。
那么按照这两个思路来构造payload。首先,原文中是用的第1个思路,类似原文,我构造了一个比较好用的payload:
<abbr title="qweqw style=display:block;position:fixed;width:100%;height:100%;top:0; onmouseover=alert(1)// 𝌆">
匿名用户直接留以上payload,访问者打开页面,只要鼠标移动到文章区域即可触发:
再来看第二种构造方法,如果完全无需用户交互,直接触发?
当然也有这样的方法,任意标签无需交互触发的payload来一个:
<abbr title="aassx id=a tabindex=0 onfocus=alert(1)// 𝌆">
利用了之前积累的一个方法:在任意标签上加tabindex即可让这个标签可以被TAB选中,于是就有了onfocus事件。然后用类似于锚的方式来替代按键TAB,访问#id(以上payload中id=a,所以是#a)即可触发:
利用这个POC,让用户直接访问http://10.211.55.3/wordpress/?p=1#a,就能吃屎一样玩命地触发alert(1)。但可惜的是,firefox并不支持。
然后说下测试的事,众所周知的是wordpress在某个版本以后,就增加了自动升级小版本的功能。像4.1.1这样的版本,默认情况下是会被直接升级到4.1.2的,所以测试的时候可能有些不方便。
所以安装好wp以后,需要手工在wp-config.php中加个define('AUTOMATIC_UPDATER_DISABLED',true);,禁止其自动更新即可。
这里奉上wordpress 4.1.1版本的源代码,方便各位测试:http://vdisk.weibo.com/s/u9oF-vwN_YzEu
写这篇文章的时候我就在想,我的博客也是utf-8的mysql,说不定也会被截断掉。于是机智地把原文复制保存了(差点白写了),妈蛋发出去果然被截断了。处理了一下,应该能够正常阅读了。
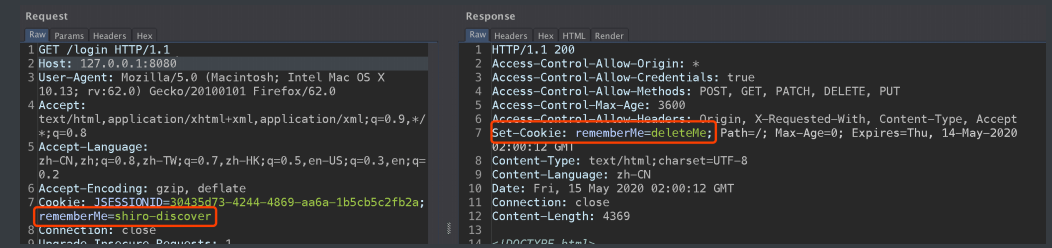
一、漏洞详解 CRLF是”回车 + 换行”(rn)的简称。在HTTP协议中,HTTP Header与HTTP Body是用两个CRLF分隔的,浏览器就是根据这两个CRLF来取出HTTP 内容并显示出来。所以,一旦我们能够控制HTTP 消息头中的字符,注入一些恶…























请登录后发表评论
注册