伴随着我的假期即将完结的时间,这几篇Jquery文档也算带领大家熟悉了Jquery的代码编写。最后一篇是对Jquery的实际应用,以及一些平时我注意到的细节。最后对Jquery进行总结。
一个鼠标移动上去就变换颜色的表格
<html>
<head>
<title>表格1</title>
<style>
table.hovertable {
font-size:13px;
color:#333333;
border-width: 1px;
border-color: #999999;
border-collapse: collapse;
width: 100%;
}
table.hovertable th {
background-color:#c3dde0;
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #a9c6c9;
text-align: left;
}
table.hovertable tr {
background-color:#d4e3e5;
}
table.hovertable td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #a9c6c9;
}
</style>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(".hovertable td").mouseover(function(event){
event.target.parentNode.style.backgroundColor = "#F0FFFF";
});
$(".hovertable td").mouseout(function(event){
event.target.parentNode.style.backgroundColor = "#d4e3e5";
});
});
</script>
</head>
<body>
<table class="hovertable">
<tr><th>标题</th><th>内容</th><th>时间</th></tr>
<tr><td>1</td><td>aaa</td><td>15:30</td></tr>
<tr><td>2</td><td>bbb</td><td>17:40</td></tr>
<tr><td>3</td><td>ccc</td><td>13:35</td></tr>
<tr><td>4</td><td>ddd</td><td>08:53</td></tr>
</table>
</body>
</html>
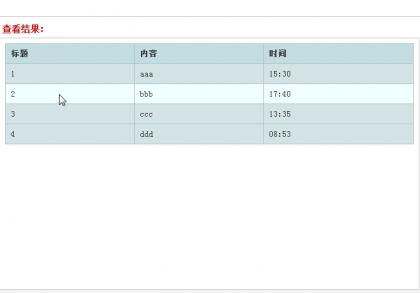
大家依旧是放到http://www.w3school.com.cn/tiy/t.asp?f=jquery_hide 运行,可以看到,当鼠标移动到相应的行上的时候,该行变色,当鼠标移走时,颜色恢复。

这个效果相信大家在很多地方见到过,我这里运用了Jquery和HTML DOM两种方法结合。这就是我要说的一个重点。
我们看Jquery代码:$(“.hovertable td”).mouseover,选择了class=hovertable的元素的td子元素,为他的mouseover事件绑定一个函数。td元素就是表格中的一个格子,mouseover事件指“鼠标移动到上面”。也就是说,当用户鼠标移动到每个格子上,都会触发这个事件,进而执行函数中的代码。
看到这个函数中的代码,event.target.parentNode.style.backgroundColor = “#F0FFFF”;
event是什么?我们可以看到,function(event),所以event是这个事件绑定函数的一个参数,它指的就是“鼠标掠过”事件对象。
为什么要用这个event?因为我们可以看到,鼠标移动到某一行上,只有这一行的颜色会发生变化,我们必须知道鼠标移动到哪一行上了,所以必须获得这个event对象。
event对象有如下一些方法或属性:
| 方法 | 描述 |
|---|---|
| event.isDefaultPrevented() | 返回 event 对象上是否调用了 event.preventDefault()。 |
| event.pageX | 相对于文档左边缘的鼠标位置。 |
| event.pageY | 相对于文档上边缘的鼠标位置。 |
| event.preventDefault() | 阻止事件的默认动作。 |
| event.result | 包含由被指定事件触发的事件处理器返回的最后一个值。 |
| event.target | 触发该事件的 DOM 元素。 |
| event.timeStamp | 该属性返回从 1970 年 1 月 1 日到事件发生时的毫秒数。 |
| event.type | 描述事件的类型。 |
| event.which | 指示按了哪个键或按钮。 |
大家可以看到,我用到的就是target属性,event.target指的就是触发mouseover事件的DOM元素,在这里就是td。
所以在函数中,我们得到了鼠标所在的元素。在这里,我来说一下我们获得的这个DOM对象。
在Jquery中,有对html操作的一些函数,比如$(xx).html(),获取某元素内的内容。而在单纯的javascript中,也有对html操作的DOM函数,比如xx.innerHTML,它也是获取某元素中的内容。而在实际运用中,这两种函数是不能互相使用的。比如我们一个Jquery对象:$(“div#test”),它不能用$(“div#test”).innerHTML来获取内容,只能用$(“div#test”).html()来获取。
同样的,对于DOM对象event.target,也是不能使用Jquery的方法的。比如,有的同学直接使用event.target.css(‘background-color’,’red’),想这样更改它的背景颜色。这样浏览器是会报错的,错误是td对象不含有css方法。
所以大家可以看到,我使用的是DOM中的方法event.target.parentNode.style.backgroundColor,首先用parentNode获得td元素的父元素tr元素(因为我是要一行都改变颜色,而不是只让鼠标所在的格子改变颜色),再用style属性,改变tr元素的样式。这里说一下,style下面有很多属性,比如这里的backgroundColor是指css中的’background-color’,一般都是css中的名字,其中第二个单词首字母变成大写。
所以这句话也就是改变了tr的样式,将css中的background-color改成#F0FFFF。
第二个函数也一样,mouseout方法是指“鼠标离开”,如果鼠标移开,就把颜色改回以前的颜色。这样就完成了我们这个“变色表格”的制作。
一个选择商品系统
我们继续来强化刚才制作的这个表格。
<html>
<head>
<title>表格1</title>
<style>
table.hovertable {
font-size:13px;
color:#333333;
border-width: 1px;
border-color: #999999;
border-collapse: collapse;
width: 100%;
}
table.hovertable th {
background-color:#c3dde0;
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #a9c6c9;
text-align: left;
}
table.hovertable tr {
background-color:#d4e3e5;
}
table.hovertable td {
cursor: pointer;
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #a9c6c9;
}
</style>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(".hovertable td").mouseover(function(event){
event.target.parentNode.style.backgroundColor = "#F0FFFF";
});
$(".hovertable td").mouseout(function(event){
event.target.parentNode.style.backgroundColor = "#d4e3e5";
});
$(".hovertable td").click(function(event){
var name = $(event.target.parentNode).children("td:first").html();
var price = $(event.target.parentNode).children("td:last").html();
$(event.target.parentNode).remove();
$("#buy").append('<p>' + name + "/" + price + '元</p>');
});
})
</script>
</head>
<body>
<table class="hovertable">
<tr><th width="40%">商品</th><th width="40%">类别</th><th>价格</th></tr>
<tr><td>肥皂</td><td>日用品</td><td>5.5</td></tr>
<tr><td>拖把</td><td>清洁用品</td><td>25.0</td></tr>
<tr><td>硬盘</td><td>电子产品</td><td>450.0</td></tr>
<tr><td>酸奶</td><td>奶制品</td><td>9.9</td></tr>
<tr><td>苹果</td><td>水果</td><td>2.5</td></tr>
</table>
<div id="buy" style="border: 1px solid #999;margin-top: 10px;text-align: center;">
<h4 style="color: red;">购物车</h4>
</div>
</body>
</html>
大家运行后可以看到,这次我做了一个类似网上购物时选购商品的页面:
每点击一个商品,我们就把这一行从表格中删除,并加到下方的“购物车”框中。其实改动并不大,表格还是刚才的表格,Jquery中增加了一个函数:
$(".hovertable td").click(function(event){
var name = $(event.target.parentNode).children("td:first").html();
var price = $(event.target.parentNode).children("td:last").html();
$(event.target.parentNode).remove();
$("#buy").append('<p>' + name + "/" + price + '元</p>');
});
就是一个当某个格子被点击时,执行的代码。看第一行,我们会发现,event.target.parentNode我认识,但为什么要把它放在$()中间?
这就涉及到DOM对象转换成Jquery对象的过程。大家用Jquery多了就会喜欢Jquery的简洁,但DOM对象并不能使用Jquery的方法,所以Jquery其实给了大家一个方式,能把DOM对象转换成Jquery对象,也就是把DOM对象直接放到$()中即可。
比如我们一般写的$(document).ready,其实就是把DOM对象document转换成了Jquery对象,使用Jquery的方法ready。
这里也一样,把event.target.parentNode转换成了Jquery的对象。后面一个children其实是Jquery下我没讲到的“遍历函数”。遍历函数其实就是遍历某个对象,比如我们一个table对象,要取其中每行的内容,就可以用each方法遍历。
children方法用的也很多,意思是取满足条件的某子元素。大家可以看到,children(“td:first”),就是取第一个td元素。也就是这一行的第一个格子,再用html()取到其内容,保存到变量name里。
var price = $(event.target.parentNode).children(“td:last”).html();也是一个道理,取最后一个格子内容。
于是这里就得到了我点击的这一行的商品名和价格。然后用$(event.target.parentNode).remove();把这一行移除,再用append把内容加到“购物车”里。就制成了这个简单的选购商品的页面。
总结
说了这么多,看了这些文章的你,应该已经可以用Jquery来完成网页中大多数功能了。在这个javascript大火特火的时代,Jquery无疑是最大的贡献者之一,它可以说是封装了我们开发者最常用的一些javascript函数,并有充分的面向对象风格,使得原本不太好看的javascript变得特别漂亮。
除了我说的这些,Jquery还有个很重要的性质:可扩展性。大家如果有兴趣可以学习,网上也有很多用Jquery开发的插件,比如md5本地加密、弹出悬浮框、分页特效。运用这些插件,可以更大程度上增加网页的功能和观赏性。
以前一直说web前端是个搞设计的活,其实更多的也是代码活。通过将近一个月的Jquery学习,获得了很多,也更大程度继续理解代码。
自己接触代码审计也有一段时间了,所以写了一个系列来记录自己挖掘yxcms内容管理系统漏洞的过程,作为一个简单的教程带领大家进入代码审计的世界。 阅读者需要有一定的php语言基础,并了解sql语句的写法。关…






















请登录后发表评论
注册