经过几天的努力,我还是东拼西凑地弄出来一个模板,为我的博客换上新装。
我的第一块模板,我以后也不太会无聊费劲再做新的板子了。毕竟人力有限,天天都有写不完的代码。
这里来总结和分享一下emlog模板的架构。
我之前是读过emlog前台代码的,很简洁优良的MVC架构。其中view部分就是我们的模板。
首先打开http://wiki.emlog.net/ ,这是emlog的官方WIKI。不得不吐槽一下官方wiki,一般不更新,而且介绍的很简洁(和他们的代码一样简洁),如果不是我读过emlog的源码,其实很难几天里弄清楚整个模板的架构。
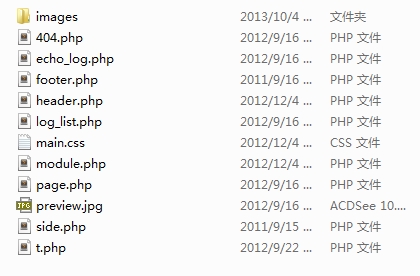
然后这个放在一边,再在本地搭建一个emlog,要最新版5.1.2。打开其默认的模板目录:contenttemplatesdefault,我们可以看到如下文件:
每个文件的具体作用在wiki里都有,我就不再赘述。
作为一个新手,我们可以先从仿照默认模板开始做起。但首先,我觉得先得做出一个html页面,作为我们网站的原型。
什么,如何做html页面?我这个博客使用的是一款第三方前端库,但我不建议新手使用。原因有二:
1.第三方库封装了很多前端代码,你并不知道原理,就算你学会了,充其量也是一个使用者,而不是一个开发者。
2.第三方库使用很死板(可选择性不高),比如某样式的列表只能用<ul>和<li>来实现,如果用<div>和<a>就做不到。这样做就和emlog默认的一些结构有所冲突,需要修改的地方比较多。
但是使用第三方库很方便,开发速度也快,十分适合现在的我。
首先我花了一天的时间规划网站的布局,并写出来一个html首页。基于这个首页,我们就可以将它改造成模板了。
按照从上往下的顺序,首先新建一个header.php文件。所有的文件头上,我们都要加上如下代码:
if(!defined('EMLOG_ROOT')) {exit('error!');}
这是为了防止该文件被直接访问。
这个时候有些人就迷茫了。接下来怎么写?
别忘了我们有一个很好的导游:默认模板。一旦你不知道你接下来该做什么的时候,看看默认模板怎么写的:
<?php
/*
Template Name:默认模板
Description:默认模板,简洁优雅 ……
Version:1.2
Author:emlog
Author Url:http://www.emlog.net
Sidebar Amount:1
ForEmlog:5.0.1
*/
if(!defined('EMLOG_ROOT')) {exit('error!');}
require_once View::getView('module');
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title><?php echo $site_title; ?></title>
<meta name="keywords" content="<?php echo $site_key; ?>" />
<meta name="description" content="<?php echo $site_description; ?>" />
<meta name="generator" content="emlog" />
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="<?php echo BLOG_URL; ?>xmlrpc.php?rsd" />
<link rel="wlwmanifest" type="application/wlwmanifest+xml" href="<?php echo BLOG_URL; ?>wlwmanifest.xml" />
<link rel="alternate" type="application/rss+xml" title="RSS" href="<?php echo BLOG_URL; ?>rss.php" />
<link href="<?php echo TEMPLATE_URL; ?>main.css" rel="stylesheet" type="text/css" />
<script src="<?php echo BLOG_URL; ?>include/lib/js/common_tpl.js" type="text/javascript"></script>
<?php doAction('index_head'); ?>
</head>
<body>
<div id="wrap">
<div id="header">
<h1><a href="<?php echo BLOG_URL; ?>"><?php echo $blogname; ?></a></h1>
<h3><?php echo $bloginfo; ?></h3>
</div>
<div id="banner"><a href="<?php echo BLOG_URL; ?>"><img src="<?php echo BLOG_URL.Option::get('topimg'); ?>" height="134" width="960" /></a></div>
<div id="nav"><?php blog_navi();?></div>
header顾名思义是网站的头部,所以我们从html中把<head>的内容拷贝到header.php里,然后我们还可以把顶部的导航菜单的部分也凡在header.php里。
放进来以后我们就开始替换,我们看默认模板的头部,比如<title><?php echo $site_title; ?></title>,title标签里包含着的是博客的浏览器标题。
有的同学就问,文档里说的这么不清楚,我怎么知道哪个变量代表的意义是什么。这个可以从默认模板里读出来:
比如<title>中放的$site_title是浏览器标题,而<meta name=”keywords” content=”<?php echo $site_key; ?>” />中放的$site_key肯定是标签。其实这些文档里也都有说明。
我们把这些变量放进他们应该在的位置,就做好了一个header.php。
经过几天的努力,我还是东拼西凑地弄出来一个模板,为我的博客换上新装。 我的第一块模板,我以后也不太会无聊费劲再做新的板子了。毕竟人力有限,天天都有写不完的代码。 这里来总结和分…























请登录后发表评论
注册