



出题人真是皮的很!!!!
http://localhost/pikachu/assets/images/nbaplayer/tmac.jpeg

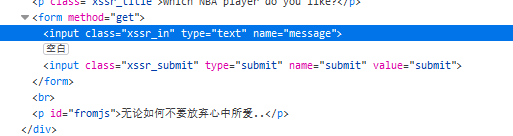
查看前台源代码!!!

URL地址为:
http://localhost/pikachu/vul/xss/xss_04.php?message=wo&submit=submit#
查看后台源代码:
//这里讲输入动态的生成到了js中,形成xss
//javascript里面是不会对tag和字符实体进行解释的,所以需要进行js转义
//讲这个例子主要是为了让你明白,输出点在js中的xss问题,应该怎么修?
//这里如果进行html的实体编码,虽然可以解决XSS的问题,但是实体编码后的内容,在JS里面不会进行翻译,这样会导致前端的功能无法使用。
//所以在JS的输出点应该使用\对特殊字符进行转义
小知识:
HTML 中的预留字符必须被替换为字符实体。在 HTML 中,某些字符是预留的。
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。如需显示小于号,我们必须这样写:< 或 <提示:使用实体名而不是数字的好处是,名称易于记忆。不过坏处是,浏览器也许并不支持所有实体名称(对实体数字的支持却很好)。
HTML 中有用的字符实体
注释:实体名称对大小写敏感!
|
示结果 |
描述 |
实体名称 |
实体编号 |
|
空格 |
|
  |
|
|
< |
小于号 |
< |
< |
|
> |
大于号 |
> |
> |
|
& |
和号 |
& |
& |
|
“ |
引号 |
" |
" |
|
‘ |
撇号 |
' (IE不支持) |
' |
|
¢ |
分(cent) |
¢ |
¢ |
|
£ |
镑(pound) |
£ |
£ |
|
¥ |
元(yen) |
¥ |
¥ |
|
€ |
欧元(euro) |
€ |
€ |
|
§ |
小节 |
§ |
§ |
|
© |
版权(copyright) |
© |
© |
|
® |
注册商标 |
® |
® |
|
™ |
商标 |
™ |
™ |
|
× |
乘号 |
× |
× |
|
÷ |
除号 |
÷ |
÷ |
重要代码:
if(isset($_GET['submit']) && $_GET['message'] !=null){
$jsvar=$_GET['message'];
// $jsvar=htmlspecialchars($_GET['message'],ENT_QUOTES);
if($jsvar == 'tmac'){
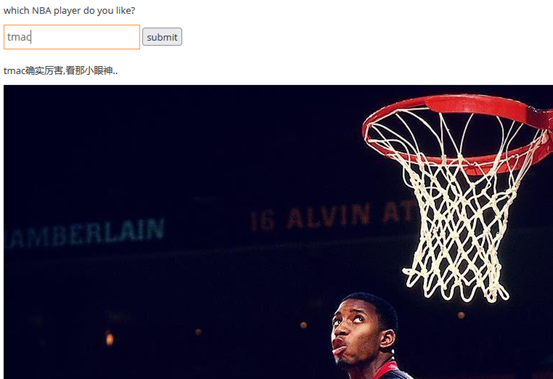
$html.="<img src='{$PIKA_ROOT_DIR}assets/images/nbaplayer/tmac.jpeg' />";
}
}
<script>
$ms='<?php echo $jsvar;?>';
if($ms.length != 0){
if($ms == 'tmac'){
$('#fromjs').text('tmac确实厉害,看那小眼神..')
}else {
// alert($ms);
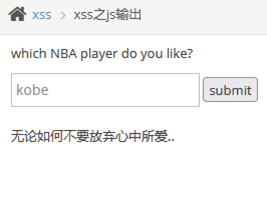
$('#fromjs').text('无论如何不要放弃心中所爱..')
}
}
</script>
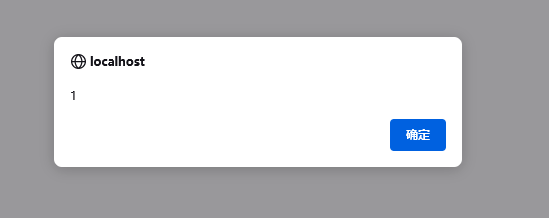
所以,构造PAYLOAD时,首先需要闭合之前的JS标签!!!
xiaodi'</script><script>alert(1)</script>

来源:freebuf.com 2021-07-15 08:16:14 by: 知非知非知非





















请登录后发表评论
注册