document对象中有innerHTML、innerText这两个属性,都是获取document对象文本内容,但使用起来还是有区别的;
区别
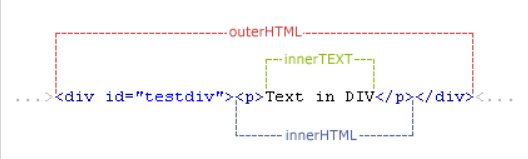
1) innerHTML设置或获取标签所包含的HTML+文本信息(从标签起始位置到终止位置全部内容,包括HTML标签,但不包括自身)
2) outerHTML设置或获取标签自身及其所包含的HTML+文本信息(包括自身)
3) innerText设置或获取标签所包含的文本信息(从标签起始位置到终止位置的内容,去除HTML标签,但不包括自身)
4) outerText设置或获取标签自身及其所包含的文本信息(包括自身) innerText和outerText在获取的时候是相同效果,但在设置时,innerText仅设置标签所包含的文本,而outerText设置包含包括标签自身在内的文本。
innerText和outerText在获取的时候是相同效果,但在设置时,innerText仅设置标签所包含的文本,而outerText设置包含包括标签自身在内的文本。
例子1:outerHTML和innerHTML的区别
document.body.outerHTML:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div>aa</div>
<script type="text/javascript">
alert(document.body.outerHTML);
</script>
</body>
</html>
结果:
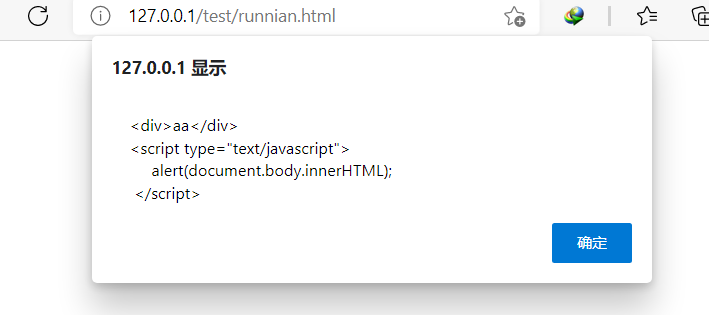
document.body.innerHTML:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div>aa</div>
<script type="text/javascript">
alert(document.body.innerHTML);
</script>
</body>
</html>
结果:
通过不同的结果可以得出:outerHTML属性比innerHTML属性多包含了<body>标签
还有需要注意的是:
innerHTML是所有浏览器都支持的属性。outerHTML属性不是DHTML标准,IE外的其它浏览器不支持。
在非IE浏览器下必须使用扩展方法才能获取,扩展方法如下:
if(typeof(HTMLElement)!="undefined" && !window.opera)
{
var pro = window.HTMLElement.prototype;
pro.__defineGetter__("outerHTML", function(){
var str = "<" + this.tagName;
var a = this.attributes;
for(var i = 0, len = a.length; i < len; i++)
{
if(a[i].specified)
{
str += " " + a[i].name + '="' + a[i].value + '"';
}
}
if(!this.canHaveChildren)
{
return str + " />";
}
return str + ">" + this.innerHTML + "</" + this.tagName + ">";
});
pro.__defineSetter__("outerHTML", function(s){
var r = this.ownerDocument.createRange();
r.setStartBefore(this);
var df = r.createContextualFragment(s);
this.parentNode.replaceChild(df, this);
return s;
});
}
innerHTML和innerText的区别
innerText和outerText在获取的时候是相同效果,但在设置时,innerText仅设置标签所包含的文本,而outerText设置包含包括标签自身在内的文本。
示例代码: 通过IE浏览器打开,弹出内容为
通过IE浏览器打开,弹出内容为hello world和hello world
通过Firefox浏览器打开,弹出内容为hello world和undefined
通过chrome浏览器打开,弹出的内容为hello world和hello world
alert(content.outerHTML)则弹出:<p id="p1">hello world</p>
示例2: 通过IE浏览器打开,弹出内容为
通过IE浏览器打开,弹出内容为<p id="p1">hello world</p>和hello world
hello world
“和”hello world”
hello world
“和”hello world”
通过Firefox浏览器打开,弹出内容为<p id="p1">hello world</p>和undefined
hello world
“和”undefined”
hello world
“和”undefined”
通过chrome浏览器打开,弹出的内容为<p id="p1">hello world</p>和hello world
hello world
“和”hello world”
hello world
“和”hello world”
alert(content.outerHTML)则弹出:<div id="d1"><p id="p1">hello world</p></div>
hello world
“
hello world
“
综上:
innerHTML所有浏览器都支持,innerText是IE浏览器支持的,Firefox浏览器不支持。
不同之处:
1) innerHTML、outerHTML在设置标签之间的内容时,包含的HTML会被解析;而innerText、outerText则不会;
2) innerHTML、innerText仅设置标签之间的文本,而outerHTML、outerText设置包含自身标签在内文本
总结
innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器(现在也适应chrome浏览器),因此,
尽可能地去使用 innerHTML,而少用innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta charset="UTF-8"><!--申明当前网页的编码集UTF-8-->
<meta name="Generator" content="EditPlus®"> <!--编辑器的名称-->
<meta name="Author" content="作者是谁">
<meta name="Keywords" content="关键词">
<meta name="Description" content="描述和简介">
<style type="text/css">
body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;}
ul,ol{margin: 0; list-style: none; padding: 0;}
a{ text-decoration: none; }
*{ margin: 0; padding: 0; }
.fl_l{float: left}
.clearfix:after{clear: both;content: "";display: block}
.main{width: 800px;margin: 40px auto;box-shadow: 0 0 10px 0 deeppink}
p{width: 200px;height: 200px;box-shadow: 0 0 10px 0 blue;margin: 10px}
</style>
</head>
<body>
<div class="main">
<div class="compare1 clearfix" >
<p class="fl_l" id="innerHTML_1">innerHTML_1</p>
<p class="fl_l" id="innerText_1">innerText_1</p>
</div>
<div class="compare2 clearfix">
<p class="fl_l" id="innerHTML_2">innerHTML_2</p>
<p class="fl_l" id="innerText_2">innerText_2</p>
</div>
</div>
<script>
var innerHTML_1 = document.getElementById("innerHTML_1");
var innerText_1 = document.getElementById("innerText_1");
var innerHTML_2 = document.getElementById("innerHTML_2");
var innerText_2 = document.getElementById("innerText_2");
innerHTML_1.onmouseover = function () {
this.innerHTML = "innerHTML_1 function";
}
innerText_1.onmouseover = function () {
this.innerText = "innerText_1 function";
}
innerHTML_2.onmouseover =function () {
this.innerHTML = "<span style='color: red'>innerHTML_2 function<span>";
}
innerText_2.onmouseover = function () {
this.innerText = "<span style='color: red'>innerHTML_2 function<p>";
}
</script>
</body>
</html>

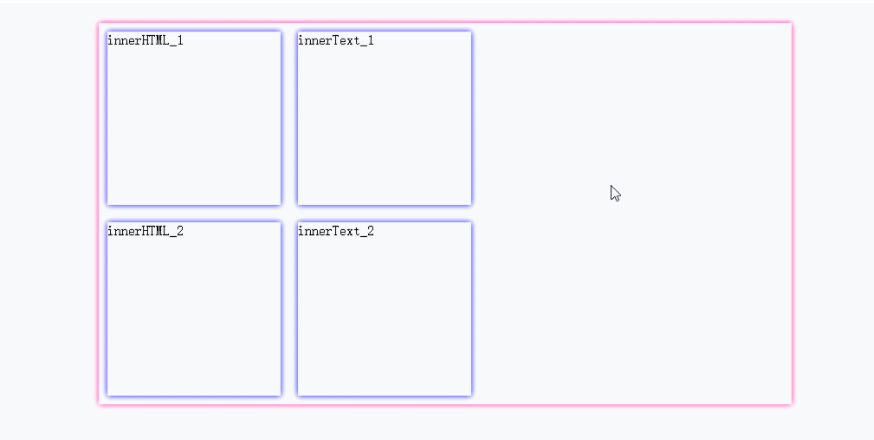
 从上面可以看到,如果从纯文本的角度来理解的话,innerHTML和innerText都是一样的,因为在添加字符串这样数据的时候,是没有任何区别的,
从上面可以看到,如果从纯文本的角度来理解的话,innerHTML和innerText都是一样的,因为在添加字符串这样数据的时候,是没有任何区别的,
但是如果从标签的角度来进行加载的话,innerHTML是可以去进行标签的解析的,也就是可以动态的再去加载标签,但是innerText确是以文本的形式进行显示的
这也就是它们主要的区别,虽然都是可以在标签中添加内容,但是不同的应用场景下,使用的标签页也是需要不同的
hello world
“
hello world
“
来源:freebuf.com 2021-07-02 21:30:27 by: Johnson666






















请登录后发表评论
注册