Hexo-Matery主题美化
下面是我记录的配置Hexo-Matery主题的流程,仅供后来的师傅们参考。
大家可以来我Hexo博客主页看看具体效果 我的小站
下载安装Matery主题
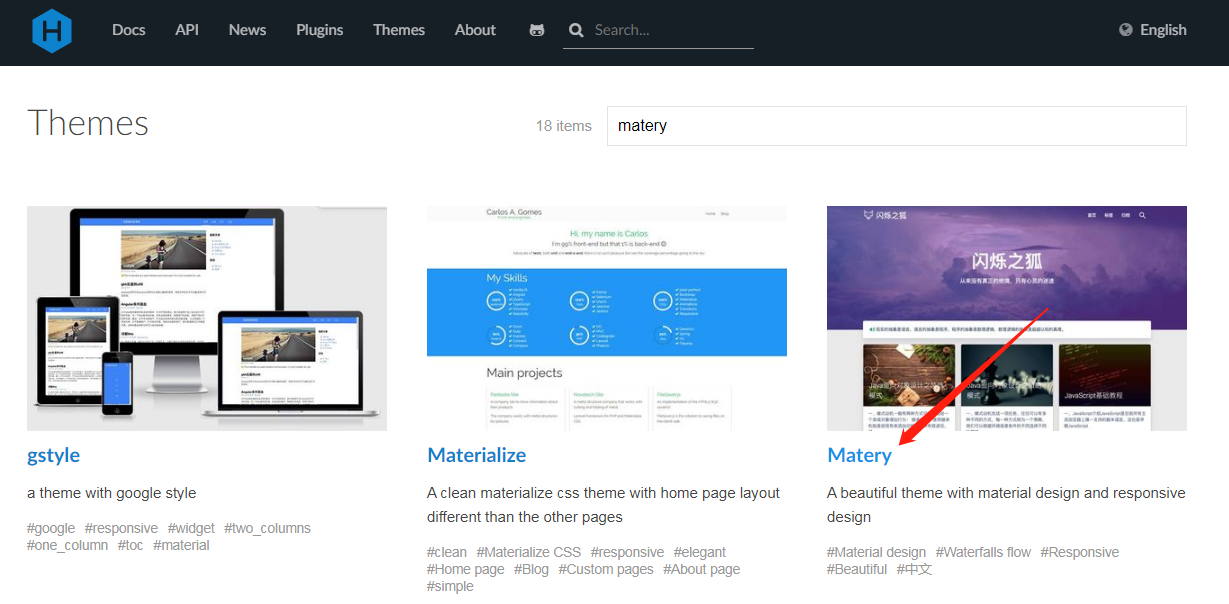
首先在hexo官网主题里面搜索Matery主题点击进入作者大大的github,然后下载 master 分支的最新稳定版的代码,解压缩后将 hexo-theme-matery 的文件夹重命名为matery,复制到Hexo 的 themes 文件夹中

可以在themes 文件夹下使用Git clone命令来下载:
git clone https://github.com/blinkfox/hexo-theme-matery.git
切换主题
下载完后,将站点配置文件中的 theme 值修改为你下载主题的文件名
# Extensions ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ theme: matery
一些其他在站点目录配置:
language: zh-CN网站的语言设置
url: https://www.guixinchn.cn网站的网站(域名)
per_page: 12建议修改为 6 的倍数,主题排版比较好
新建页面
1、标签页
hexo new page "tags"
编辑新建的/source/tags/index.md文件
--- title: tags date: 2020-02-23 19:37:07 type: "tags" layout: "tags" ---
2、分类页
hexo new page "categories"
编辑新建的/source/categories/index.md文件
--- title: categories date: 2020-02-23 19:37:07 type: "categories" layout: "categories" ---
3、关于页面
hexo new page "about"
编辑新建的/source/about/index.md文件
--- title: about date: 2020-02-23 19:37:07 type: "about" layout: "about" ---
4、留言板
hexo new page "contact"
编辑新建的/source/contact/index.md文件
--- title: contact date: 2020-02-23 19:37:07 type: "contact" layout: "contact" ---
5、友情链接
hexo new page "friends"
编辑新建的/source/friends/index.md文件
--- title: friends date: 2020-02-23 19:37:07 type: "friends" layout: "friends" ---
然后在博客 source 目录下新建 _data 目录,在 _data 目录中新建 friends.json 文件,文件内容如下所示:
[
{
"avatar": "https://cdn.jsdelivr.net/gh/guixinchn/image/blog/csdn.png",
"name": "Blog",
"introduction": "CSDN社区",
"url": "https://blog.csdn.net/guixinchn",
"title": "CSDN"
},
{
"avatar": "https://cdn.jsdelivr.net/gh/guixinchn/image/blog/bokeyuan.png",
"name": "Blog",
"introduction": "博客园",
"url": "https://www.cnblogs.com/guixinchn/",
"title": "博客园"
},
{
"avatar": "https://cdn.jsdelivr.net/gh/guixinchn/image/blog/github.png",
"name": "github",
"introduction": "github",
"url": "https://github.com/guixinchn",
"title": "github"
},
{
"avatar": "https://cdn.jsdelivr.net/gh/guixinchn/image/blog/touxiang.jpg",
"name": "Blog",
"introduction": "咕咕星",
"url": "https://ythan.top",
"title": "咕咕星"
}
]
6、添加 404 页面

首先再站点根目录下的 source 文件夹下新建 404.md 文件,里面内容如下:
--- title: 404 date: 2020-02-23 19:37:07 type: "404" layout: "404" description: "Oops~,我崩溃了!找不到你想要的页面了" ---
紧接着再新建主题文件夹的 layout 目录下新建 404.ejs 文件,添加内容如下:
<style type="text/css">
/* don't remove. */
.about-cover {
height: 90.2vh;
}
</style>
<div class="bg-cover pd-header about-cover">
<div class="container">
<div class="row">
<div class="col s10 offset-s1 m8 offset-m2 l8 offset-l2">
<div class="brand">
<div class="title center-align">
404
</div>
<div class="description center-align">
<%= page.description %>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
// 每天切换 banner 图. Switch banner image every day.
$('.bg-cover').css('background-image', 'url(/medias/banner/' + new Date().getDay() + '.jpg)');
</script>
7、添加自定义页面
首先在站点目录下的 source 文件夹下新建 aboutme 文件,文件名可自定义,然后编写一个 index.html 放入 aboutme 文件夹下,然后在主题配置文件下的导航配置信息添加下面的配置:
About:
url: /
icon: fas fa-address-card
children:
- name: 关于我
url: /about
icon: fas fa-user-circle
- name: Another #这是新添加的,在原有配置基础上添加
url: /aboutme
icon: fa fa-user-secret
然后在站点配置文件下,找到 skip_render,在后面添加属性,如下:
# 其意思为在对文件进行渲染时跳过aboutme文件下的所有文件
skip_render:
- aboutme/**
- aaa/**
- bbb/**
配置菜单导航
配置基本菜单导航的名称、路径 url 和图标 icon.
图标 icon 可以在 Font Awesome中查找
# main menu navigation url and icon
# 配置菜单导航的名称、路径和图标icon.
menu:
Index:
url: /
icon: fas fa-home
Tags:
url: /tags
icon: fas fa-tags
Categories:
url: /categories
icon: fas fa-bookmark
Archives:
url: /archives
icon: fas fa-archive
About:
url: /about
icon: fas fa-user-circle
Contact:
url: /contact
icon: fas fa-comments
Friends:
url: /friends
icon: fas fa-address-book
二级菜单配置方法
如果你需要二级菜单则可以在原基本菜单导航的基础上如下操作
1.在需要添加二级菜单的一级菜单下添加children关键字(如:About菜单下添加children)
2.在children下创建二级菜单的 名称name,路径url和图标icon.
3.注意每个二级菜单模块前要加-.
4.注意缩进格式
menu:
Index:
url: /
icon: fas fa-home
Tags:
url: /tags
icon: fas fa-tags
Categories:
url: /categories
icon: fas fa-bookmark
Archives:
url: /archives
icon: fas fa-archive
About:
url: /about
icon: fas fa-user-circle-o
Friends:
url: /friends
icon: fas fa-address-book
Medias:
icon: fas fa-list
children:
- name: Musics
url: /musics
icon: fas fa-music
- name: Movies
url: /movies
icon: fas fa-film
- name: Books
url: /books
icon: fas fa-book
- name: Galleries
url: /galleries
icon: fas fa-image
添加 emoji 表情支持
需要安装插件 hexo-filter-github-emojis
npm install hexo-filter-github-emojis --save
没成功
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
githubEmojis: enable: true className: github-emoji inject: true styles: customEmojis:
在网站https://www.webfx.com/tools/emoji-cheat-sheet/可以搜索常用表情对应代码
在 emoji-cheat-sheet中找到你想要的表情,然后点击即可复制。使用方法和 GitHub一样,比如你想发一个笑脸, 直接输入笑脸对应的 emoji 编码:smile:就可以。
代码高亮
原本的代码显示行号和内容分开了,不美观
代码美化需要安装hexo-prism-plugin 插件
npm i -S hexo-prism-plugin
修改 Hexo 根目录下 _config.yml 文件中 highlight.enable 的值为 false,并新增 prism 插件相关的配置,主要配置如下:
highlight: #代码块的设置 enable: false #开启代码块高亮 line_number: true #如果未指定语言,则启用自动检测 auto_detect: false #显示行数 tab_replace: '' #用n个空格替换tabs;如果值为空,则不会替换tabs wrap: true hljs: false # 关闭原有的代码高亮,使用自己的 prism_plugin: mode: 'preprocess' # realtime/preprocess theme: 'tomorrow' line_number: false # default false custom_css:
| 参数KEY | 可选值 |
|---|---|
| mode | realtime (Parse code on browser in real time) preprocess (Preprocess code in node) |
| theme | default coy dark funky okaidia solarizedlight tomorrow twilight 如果要更多的选择访问: hexo-prism-plugin |
| line_number | true (Show line numbers) false (Default, Hide line numbers) |
| no_assets | true (Stop loading asset files) false (Default, load script and stylesheets files) |
注意:
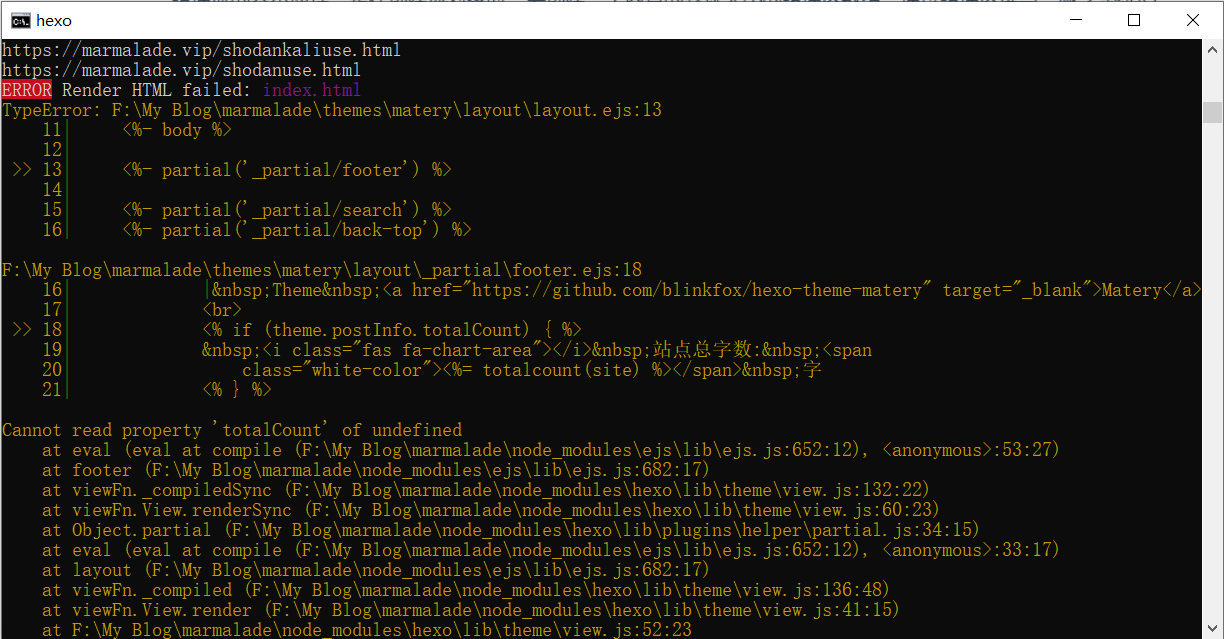
hexo花括号显示失败的话,需要将hexo版本降级,改成hexo4.2.0版本就好了
卸载hexo5.0npm uninstall hexo --save

安装4.2.0版本
npm install [email protected] --save

主题的搜索功能

需要安装hexo-generator-search插件
npm install hexo-generator-search --save
在Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
search: path: search.xml field: post
文章字数统计插件

需要安装 hexo-wordcount 插件
npm i --save hexo-wordcount
主题下的 _config.yml 文件中,激活以下配置项即可:
wordCount: enable: false # 将这个值设置为 true 即可. postWordCount: true min2read: true totalCount: true
保存后报错

npm ls --depth 0
命令查看 npm 安装各 hexo 插件的情况

无问题,改为以下不报错
一天后问题自动恢复
添加 RSS 订阅支持

需要安装hexo-generator-feed插件
npm install hexo-generator-feed --save
Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
feed: type: atom path: atom.xml limit: 20 hub: content: content_limit: 140 content_limit_delim: ' ' order_by: -date
在 public 文件夹中即可看到 atom.xml 文件,则已经安装成功
修改页脚
页脚信息可能需要做定制化修改,而且它不便于做成配置信息,所以可能需要你自己去再修改和加工。修改的地方在主题文件的 /layout/_partial/footer.ejs 文件中,包括站点、使用的主题、访问量等。
修改社交链接
在主题的 config.yml 文件中,默认支持 QQ、GitHub 和邮箱等的配置,你可以在主题文件的 /layout/_partial/social-link.ejs 文件中,新增、修改你需要的社交链接地址,增加链接可参考如下代码:
<% if (theme.socialLink.github) { %>
<a href="<%= theme.socialLink.github %>" class="tooltipped" target="_blank" data-tooltip="访问我的GitHub" data-position="top" data-delay="50">
<i class="fab fa-github"></i>
</a>
<% } %>
修改打赏的二维码图片
在主题文件的 source/medias/reward 文件中修改
配置音乐播放器

支持接入第三方音乐,如 QQ 音乐,网易云音乐,酷狗音乐等等
主题的 _config.yml 配置文件中激活 music 配置即可:
# Whether to display the musics.
# 是否在首页显示音乐.
music:
enable: true
title: #非吸底模式有效
enable: true
show: 咕咕星的歌单
autoHide: true # hide automaticaly
server: netease #require music platform: netease, tencent, kugou, xiami, baidu
type: playlist #require song, playlist, album, search, artist
id: 2888085740 #require song id / playlist id / album id / search keyword
fixed: false # 开启吸底模式
autoplay: false # 是否自动播放
theme: '#42b983'
loop: 'all' # 音频循环播放, 可选值: 'all', 'one', 'none'
order: 'random' # 音频循环顺序, 可选值: 'list', 'random'
preload: 'auto' # 预加载,可选值: 'none', 'metadata', 'auto'
volume: 0.7 # 默认音量,请注意播放器会记忆用户设置,用户手动设置音量后默认音量即失效
listFolded: true # 列表默认折叠
hideLrc: true # 隐藏歌词
server 可选 netease(网易云音乐),tencent(QQ 音乐),kugou(酷狗音乐),xiami(虾米音乐),
baidu(百度音乐)。
type 可选 song(歌曲),playlist(歌单),album(专辑),search(搜索关键字),artist(歌手)
id 获取示例:浏览器打开网易云音乐,点击我喜欢的音乐歌单,地址栏有一串数字,playlist 的 id 即为这串数字。
文章 Front-matter 介绍
| 配置选项 | 默认值 | 描述 |
|---|---|---|
| title | Markdown 的文件标题 | 文章标题,强烈建议填写此选项 |
| date | 文件创建时的日期时间 | 发布时间,强烈建议填写此选项,且最好保证全局唯一 |
| author | 根 _config.yml 中的 author | 文章作者 |
| img | featureImages 中的某个值 | 文章特征图,推荐使用图床 |
| top | true | 推荐文章(文章是否置顶),如果 top 值为 true,则会作为首页推荐文章 |
| cover | false | v1.0.2 版本新增,表示该文章是否需要加入到首页轮播封面中 |
| coverImg | 无 | v1.0.2 版本新增,表示该文章在首页轮播封面需要显示的图片路径,如果没有,则默认使用文章的特色图片 |
| password | 无 | 文章阅读密码,如果要对文章设置阅读验证密码的话,就可以设置 password 的值,该值必须是用 SHA256 加密后的密码,防止被他人识破。前提是在主题的 config.yml 中激活了 verifyPassword 选项 |
| toc | true | 是否开启 TOC,可以针对某篇文章单独关闭 TOC 的功能。前提是在主题的 config.yml 中激活了 toc 选项 |
| mathjax | false | 是否开启数学公式支持 ,本文章是否开启 mathjax,且需要在主题的 _config.yml 文件中也需要开启才行 |
| summary | 无 | 文章摘要,自定义的文章摘要内容,如果这个属性有值,文章卡片摘要就显示这段文字,否则程序会自动截取文章的部分内容作为摘要 |
| categories | 无 | 文章分类,本主题的分类表示宏观上大的分类,只建议一篇文章一个分类 |
| tags | 无 | 文章标签,一篇文章可以多个标签 |
| reprintPolicy | cc_by | 文章转载规则, 可以是 cc_by, cc_by_nd, cc_by_sa, cc_by_nc, cc_by_nc_nd, cc_by_nc_sa, cc0, noreprint 或 pay 中的一个 |
注意:
1.如果 img 属性不填写的话,文章特色图会根据文章标题的 hashcode 的值取余,然后选取主题中对应的特色图片,从而达到让所有文章都的特色图各有特色。
2.date 的值尽量保证每篇文章是唯一的,因为本主题中 Gitalk 和 Gitment 识别 id 是通过 date 的值来作为唯一标识的。
3.如果要对文章设置阅读验证密码的功能,不仅要在 Front-matter 中设置采用了 SHA256 加密的 password 的值,还需要在主题的 _config.yml 中激活了配置。有些在线的 SHA256 加密的地址,可供你使用:开源中国在线工具、chahuo、站长工具。
4.您可以在文章 md 文件的 front-matter 中指定 reprintPolicy 来给单个文章配置转载规则
最简示例
--- title: typora-vue-theme主题介绍 date: 2018-09-07 09:25:00 ---
最全示例
--- title: typora-vue-theme主题介绍 date: 2018-09-07 09:25:00 author: 赵奇 img: /source/images/xxx.jpg top: true cover: true coverImg: /images/1.jpg password: 8d969eef6ecad3c29a3a629280e686cf0c3f5d5a86aff3ca12020c923adc6c92 toc: false mathjax: false summary: 这是你自定义的文章摘要内容,如果这个属性有值,文章卡片摘要就显示这段文字,否则程序会自动截取文章的部分内容作为摘要 categories: Markdown tags: - Typora - Markdown ---
自定制修改
修改主题颜色
在主题文件的 /source/css/matery.css 文件中修改
/* 整体背景颜色,包括导航、移动端的导航、页尾、标签页等的背景颜色. */
.bg-color {
background-image: linear-gradient(to right, #2558FF 0%, #0f9d58 100%);
}
/*如果想去掉banner图的颜色渐变效果,请将以下的css属性注释掉或者删除掉即可*/
@-webkit-keyframes rainbow {
/* 动态切换背景颜色. */
}
@keyframes rainbow {
/* 动态切换背景颜色. */
}
修改 banner 图和文章特色图
在 /source/medias/banner 文件夹中更换你喜欢的 banner 图片,主题代码中是每天动态切换一张,只需 7 张即可。如果你会 JavaScript 代码,可以修改成你自己喜欢切换逻辑,如:随机切换等,banner 切换的代码位置在 /layout/_partial/bg-cover-content.ejs 文件的 代码中:
$('.bg-cover').css('background-image', 'url(/medias/banner/' + new Date().getDay() + '.jpg)');
在 /source/medias/featureimages 文件夹中默认有 24 张特色图片,你可以再增加或者减少,并需要在 _config.yml 做同步修改。
如果想改为每小时或者每分钟切换 banner 图的话,需要将 getDay() 改为 getHours() 或者 getMinutes() 即可。

修改文章特色图见front_matter
修改网站相关信息
![图片[12]-Hexo-Matery主题细致美化(上) – 作者:marmalade-安全小百科](http://aqxbk.com/./wp-content/uploads/freebuf/image.3001.net/images/20210324/1616579962_605b0d7a6c4ff780c4f80.png)
#这是根目录下的配置文件信息 # Site title: xxxxx #网站标题 subtitle: 世界很暗,但是你来了 #网站副标题 description: 本网站是个人兴趣爱好,总结分享经验,记录生活点滴的平台,希望在以后的学习旅途中,走出自己的风景。 #网站描述description 主要用于5E0,告诉搜索引擎一个关于您站点的简单描述 keywords: [HTML, CSS, JavaScript, JQuery, java, linux等] #网站的关键词。使用半角逗号“,”分隔多个关键词 author: xxx #您的名字 language: zh-CN #网站使用的语言。建议修改为zh-CN timezone: #网站时区。Hexo默认使用您电脑的时区。 # 这是主题配置文件的相关信息 # 配置网站favicon和网站LOGO # 此处我用的CDN,也可以使用本地文件 favicon: https://cdn.jsdelivr.net/gh/guixinchn/image/blog/favicon.png logo: https://cdn.jsdelivr.net/gh/guixinchn/image/blog/logo.png # 网站副标题,打字效果 # 如果有符号 ‘ ,请在 ’ 前面加上 \ subtitle: enable: true loop: true # 是否循环 showCursor: true # 是否显示光标 startDelay: 300 # 开始延迟 typeSpeed: 100 # 打字速度 backSpeed: 50 # 删除速度 sub1: 如果放弃太早,你永远都不知道自己会错过什么。 sub2: 没有伞的孩子必须努力奔跑! sub3: 花开不是为了花落,而是为了开的更加灿烂。 sub4: 没有礁石,就没有美丽的浪花;没有挫折,就没有壮丽的人生。
注意:
网站打字效果副标题默认有两个,即 sub1 和 sub2,如果想写多个,则需要修改两处地方,首先修改配置文件,如上面所示,在 sub1 和 sub2 后面继续添加即可,然后在去主题目录下的 layout 文件夹下的_partial 文件夹,修改 bg-cover-content.ejs 文件,大约在 12 行左右,如下面所示:
<div class="description center-align">
<% if (theme.subtitle.enable) { %>
<span id="subtitle"></span>
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>
<script>
var typed = new Typed("#subtitle", {
strings: ['<%= theme.subtitle.sub1 %>',
'<%= theme.subtitle.sub2 %>',
'<%= theme.subtitle.sub3 %>',
'<%= theme.subtitle.sub4 %>'],
startDelay: <%= theme.subtitle.startDelay %>,
typeSpeed: <%= theme.subtitle.typeSpeed %>,
loop: <%= theme.subtitle.loop %>,
backSpeed: <%= theme.subtitle.backSpeed %>,
showCursor: <%= theme.subtitle.showCursor %>
});
</script>
<% } else { %>
<%= config.description %>
<% } %>
</div>
社交链接的修改
在主题的配置文件中修改:
# 首页 banner 中的第二行个人信息配置,留空即不启用 socialLink: qq: 1563972718 weixin: https://gitee.com/marmalade0/images/blob/master/www.marmalade.vip/wechat.jpg github: #https://github.com/marmalade0 email: [email protected] facebook: # https://www.facebook.com/xxx twitter: # https://twitter.com/xxx weibo: # https://weibo.com/xxx zhihu: # https://www.zhihu.com/xxx csdn: https://blog.csdn.net/kuashijidexibao cnblogs: https://www.cnblogs.com/kuashijidexibao rss: true # true、false
期中的 weixin 我是用的图片链接,会跳转到一个新的标签页,之后还需要修改 ejs 文件,文件在主题目录下的 layout 文件夹下的_partial 文件夹,修改 social-link.ejs,添加相关的配置,比如:
<% if (theme.socialLink.github) { %>
<a href="<%= theme.socialLink.github %>" class="tooltipped" target="_blank" data-tooltip="访问我的GitHub" data-position="top" data-delay="50">
<i class="fab fa-github"></i>
</a>
<% } %>
<% if (theme.socialLink.email) { %>
<a href="mailto:<%= theme.socialLink.email %>" class="tooltipped" target="_blank" data-tooltip="邮件联系我" data-position="top" data-delay="50">
<i class="fas fa-envelope-open"></i>
</a>
<% } %>
<% if (theme.socialLink.facebook) { %>
<a href="<%= theme.socialLink.facebook %>" class="tooltipped" target="_blank" data-tooltip="关注我的Facebook: <%= theme.socialLink.facebook %>" data-position="top" data-delay="50">
<i class="fab fa-facebook-f"></i>
</a>
<% } %>
<% if (theme.socialLink.twitter) { %>
<a href="<%= theme.socialLink.twitter %>" class="tooltipped" target="_blank" data-tooltip="关注我的Twitter: <%= theme.socialLink.twitter %>" data-position="top" data-delay="50">
<i class="fab fa-twitter"></i>
</a>
<% } %>
<% if (theme.socialLink.qq) { %>
<a href="tencent://AddContact/?fromId=50&fromSubId=1&subcmd=all&uin=<%= theme.socialLink.qq %>" class="tooltipped" target="_blank" data-tooltip="QQ联系我: <%= theme.socialLink.qq %>" data-position="top" data-delay="50">
<i class="fab fa-qq"></i>
</a>
<% } %>
<% if (theme.socialLink.weibo) { %>
<a href="<%= theme.socialLink.weibo %>" class="tooltipped" target="_blank" data-tooltip="关注我的微博: <%= theme.socialLink.weibo %>" data-position="top" data-delay="50">
<i class="fab fa-weibo"></i>
</a>
<% } %>
<% if (theme.socialLink.zhihu) { %>
<a href="<%= theme.socialLink.zhihu %>" class="tooltipped" target="_blank" data-tooltip="关注我的知乎: <%= theme.socialLink.zhihu %>" data-position="top" data-delay="50">
<i class="fab fa-zhihu1">知</i>
</a>
<% } %>
<% if (theme.socialLink.rss) { %>
<a href="<%- url_for('/atom.xml') %>" class="tooltipped" target="_blank" data-tooltip="RSS 订阅" data-position="top" data-delay="50">
<i class="fas fa-rss"></i>
</a>
<% } %>
<% if (theme.socialLink.jianshu) { %>
<a href="<%= theme.socialLink.jianshu %>" class="tooltipped" target="_blank" data-tooltip="关注我的简书: <%= theme.socialLink.jianshu %>" data-position="top" data-delay="50">
<i class="fab fa-jianshu">简</i>
</a>
<% } %>
<% if (theme.socialLink.csdn) { %>
<a href="<%= theme.socialLink.csdn %>" class="tooltipped" target="_blank" data-tooltip="关注我的CSDN: <%= theme.socialLink.csdn %>" data-position="top" data-delay="50">
<i class="fab fa-csdn">C</i>
</a>
<% } %>
<% if (theme.socialLink.juejin) { %>
<a href="<%= theme.socialLink.juejin %>" class="tooltipped" target="_blank" data-tooltip="关注我的掘金: <%= theme.socialLink.juejin %>" data-position="top" data-delay="50">
<i class="fab fa-juejin">掘</i>
</a>
<% } %>
<% if (theme.socialLink.cnblogs) { %>
<a href="<%= theme.socialLink.cnblogs %>" class="tooltipped" target="_blank" data-tooltip="关注我的博客园: <%= theme.socialLink.cnblogs %>" data-position="top" data-delay="50">
<i class="fab fa-juejin">博</i>
</a>
<% } %>
<% if (theme.socialLink.weixin) { %>
<a href="<%= theme.socialLink.weixin %>" class="tooltipped" target="_blank" data-tooltip="微信联系我: <%= theme.socialLink.weixin %>" data-position="top" data-delay="50">
<i class="fab fa-weixin"></i>
</a>
<% } %>
其他一些个性DIY
动态标题


实现方法,引入 js 文件,在主题文件下的 /source/js/ 下新建 FunnyTitle.js,增加以下代码:
var OriginTitle = document.title;
var titleTime;
document.addEventListener('visibilitychange', function () {
if (document.hidden) {
$('[rel="icon"]').attr('href', "https://cdn.jsdelivr.net/gh/guixinchn/image/blog/favicon.png");
document.title = '我相信你还会回来的!';
clearTimeout(titleTime);
}
else {
$('[rel="icon"]').attr('href', "https://cdn.jsdelivr.net/gh/guixinchn/image/blog/favicon.png");
document.title = '哈哈,我就知道!' + OriginTitle;
titleTime = setTimeout(function () {
document.title = OriginTitle;
}, 2000);
}
});
然后在添加到 themes/matery/layout/layout.ejs 引入
关于我页面添加个人简历

打开 theme/matery/layout/about.ejs 文件,大约在 13 行。有一个 “ 标签,找出其对应结尾的标签,大约在 61 行左右,然后在新增如下代码:
<div class="card">
<div class="card-content">
<div class="card-content article-card-content">
<div class="title center-align" data-aos="zoom-in-up">
<i class="fa fa-address-book"></i> <%- __('个人简历') %>
</div>
<div id="articleContent" data-aos="fade-up">
<%- page.content %>
</div>
</div>
</div>
</div>

可以在about页面自定义内容
修改网站背景图
主题配置文件
background: enable: true url: "https://gitee.com/marmalade0/images/blob/master/www.marmalade.vip/24.jpg"
valine评论模块配置
主题配置文件找到valine部分,按以下要求配置
valine: enable: true appId: xxxxxxxx # Your leancloud application appid# 将应用key的App ID设置在这里 appKey: xxxxxxx # Your leancloud application appkey# 将应用key的App Key设置在这里 notify: true # Mail notifier邮箱通知 , https://github.com/xCss/Valine/wiki,默认为false verify: true # Verification code验证码 默认为false avatar: 'mm' # Gravatar style : mm/identicon/monsterid/wavatar/retro/hide placeholder: 想说点啥?Just go go ^_^ # Comment box placeholder# 初始化评论显示,根据自己修改,这里默认 background: /medias/comment_bg.png guest_info: nick,mail,link # Custom comment header# 自定义评论标题 pageSize: 10 # Pagination size# 分页大小,10页就自动分页 language: zh-cn # Language, available values: en, zh-cn visitor: true # Article reading statistic# 是否允许游客评论 ,进入官网查看设置:https://valine.js.org/visitor.html comment_count: true # If false, comment count will only be displayed in post page, not in home page recordIP: false # Whether to record the commenter IP serverURLs: # When the custom domain name is enabled, fill it in here (it will be detected automatically by default, no need to fill in) #post_meta_order: 0
来源:freebuf.com 2021-03-24 17:59:00 by: marmalade





















请登录后发表评论
注册