1. 简介
Acorn是一个JavaScript语法分析器,它帮助我们把JavaScript源代码转换为一种称为抽象语法树(AST)的树形结构,这样的树形结构可以让我们自动且高效地分析并编辑源代码,本文要介绍的就是如何生成并操纵这棵树。
文章全文在这里:JavaScript Parser to Create Abstract Syntax Tree(AST): Acorn – Pwn By Kenny,本文只给出其主要内容,更多详尽内容请参照原文。
2. 抽象语法树样例

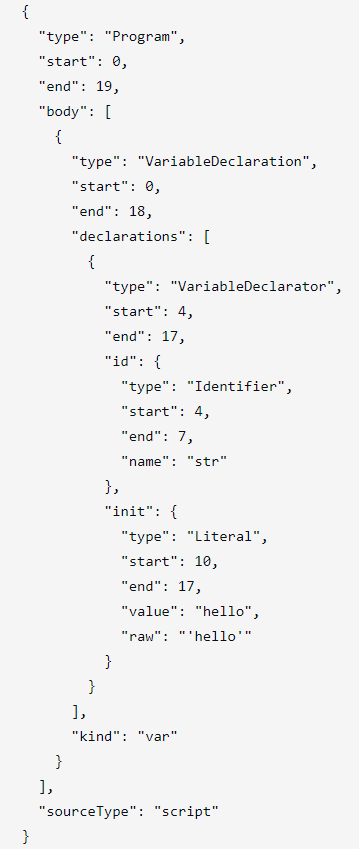
我们创建一个文件hello.js,文件中只有一行代码:var str = ‘hello’;,此文件经acorn解析后便生成了上面的语法树。此语法树由若干结点组成,每对花括号{}便是一个结点,花括号里面的花括号表示子节点。每个结点包含若干键值对,用来表示一段源代码,子节点表示的源代码包含在父节点表示的源代码中。比如,”type”: “Program”表示此结点的类型为Program,”start”: 0和”end”: 19表示这个结点所对应的代码在hello.js中从0字符位置开始到第19个字符结束,即整个源程序。再比如,”type”: “VariableDeclaration”表示此结点类型为VariableDeclaration,”start”: 0和”end”: 18表示此段代码从0字符位置开始到第18个字符结束,也就是说这个结点表示的源代码为var str = ‘hello’;,其余类似。
3. 操纵抽象语法树

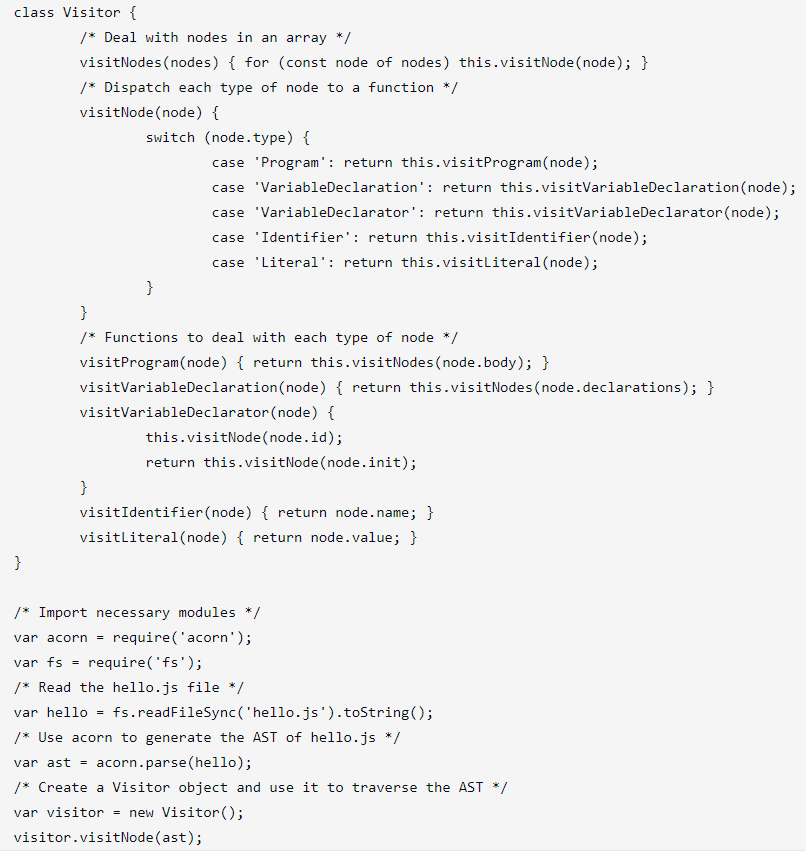
这段JavaScript代码用于操纵上面的抽象语法树。先不看这个类,下面的代码做了以下操作:读取acorn、读取文件模块fs、读取hello.js源代码、生成此源代码的抽象语法树、创建Visitor类并从抽象语法树的根节点(类型为Program的结点)开始遍历并操纵语法树。
接下来看一看这个Visitor类。我们注意到在上面的树中存在一些键值对,它们的值是被[]包含的结点列表(也可以被称为数组),在此实例中这些列表只包含一个结点,但实际可能包含很多结点,毕竟是一个列表。Visitor类中的第一个函数visitNodes(nodes)就是用来分别访问这个列表中的结点的。第二个函数visitNode(node)用来根据单个结点的类型调用不同的函数来处理它,比如Program结点有一个body键可以被访问,于是构造出visitProgram函数来访问它的body键,由于这是一个列表,所以由visitNodes(nodes)来访问;再比如VariableDeclarator结点有id和init两个键可以被访问,所以在visitVariableDeclarator函数中分别来访问这些键。总而言之,visitNode和visitNodes函数用于根据结点类型将结点分配给不同的函数来处理,具体的结点处理函数要根据此类型结点的结构来处理此结点。
4. 总结
本文介绍了使用acorn生成javascript程序的抽象语法树,以及操纵此树的方式,但只给出了主要内容,更详细的内容在这里:JavaScript Parser to Create Abstract Syntax Tree(AST): Acorn – Pwn By Kenny。
来源:freebuf.com 2020-11-21 01:30:20 by: PwnByKenny






















请登录后发表评论
注册