*本文原创作者:w2sfoot,本文属于FreeBuf原创奖励计划,未经许可禁止转载
本文展示一种用JS给图片加口令的方法,可以将任意图片转化为html,输入正确的口令才能打开查看图片。
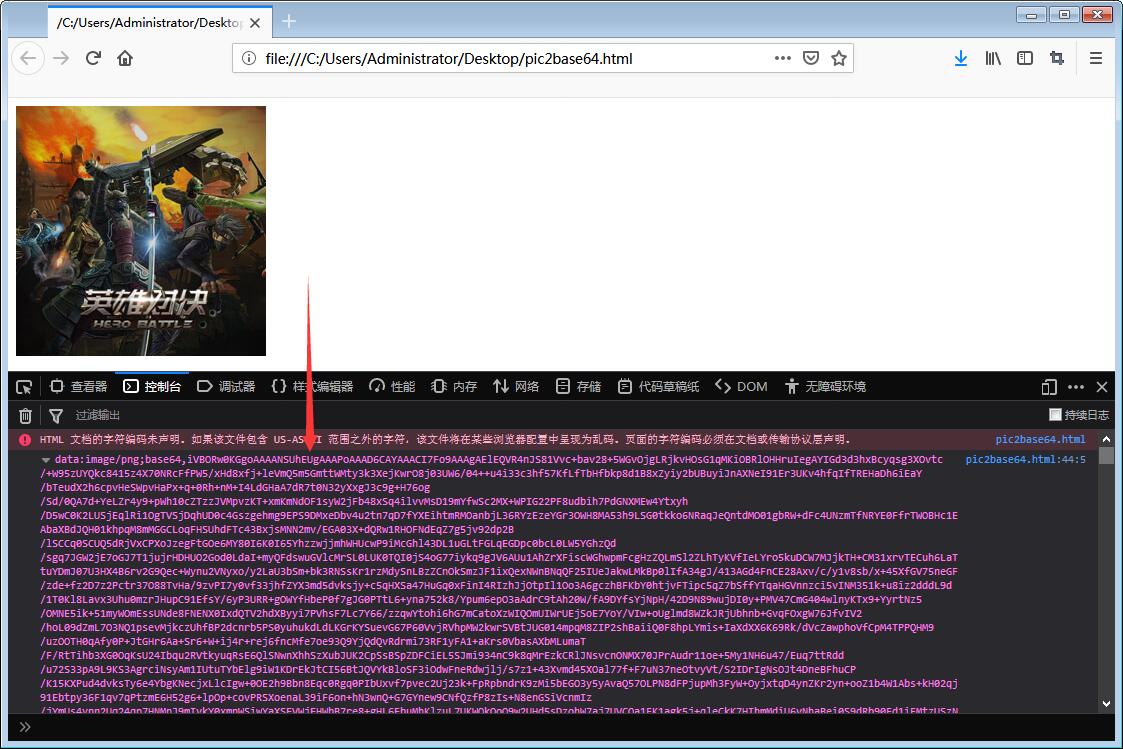
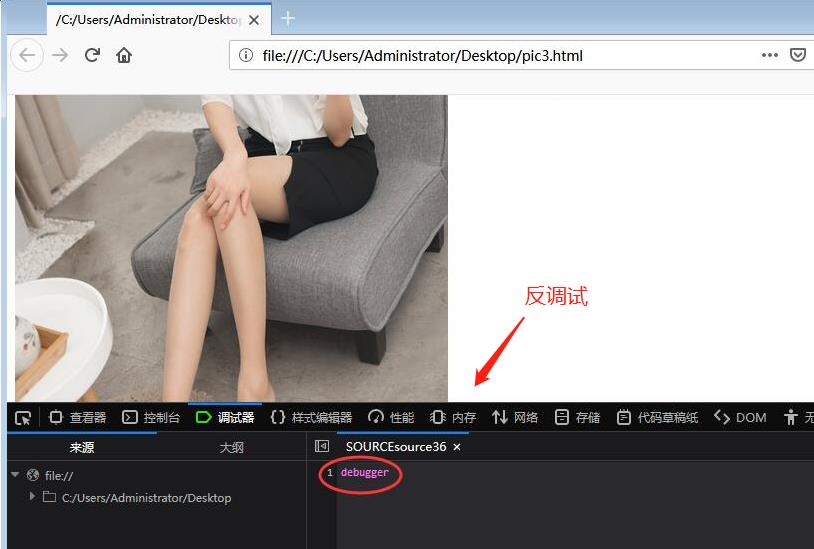
效果如下:

效果说明
1.它最终只有一个文件。并非一张图片和一个html,不是在html中引用图片,而是将图片放入了html。
2.打开时,必须输入的正确口令,口令错误则不能打开。
3.口令不能被获取!查看html源码无法找到口令,虽然口令确实是存放在文件中。
直入主题,下面介绍此效果的技术原理和实现方法:
技术原理
1.将图片转化为base64字符串,这样可以直接将字符串写入html,而无需引用外部的图片。
2.打开时要求输入口令、口令校验都由JS实现。
3.口令隐藏,不能通过查看网页源码获取。
实现方法
1.将图片放入网页的方法非常简单,只要将图片转为base64编码字符即可,转换使用canvas进行,代码如下:
function getImageBase64(img, ext) {
//创建canvas DOM元素,并设置其宽高和图片一样
var canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext("2d");
//使用画布画图
ctx.drawImage(img, 0, 0, img.width, img.height);
var dataURL = canvas.toDataURL("image/" + ext);
//返回的是一串Base64编码
canvas = null;
return dataURL;
}
var img_path ="yxdj250x250.jpg";
//网页中需提前设定一个id为icon的img元素
var user_icon = document.getElementById('icon');
fileExt="";
//获取base64编码
user_icon.src = img_path;
user_icon.onload = function () {
//base64编码
base64 = getImageBase64(user_icon, fileExt);
console.log(base64);
}
操作方法:准备一张图片,上面的代码中使用的是:yxdj250x250.jpg,实际操作时换为自己要转化的图片。
将以上js代码放入html中,打开运行,然后从浏览器的调试工具中可以看到输出了图片对应的base64编码,效果如下:

这时,如果要在网页中显示图片,只要使用img src=””方法,将上面输出的编码填入src即可。

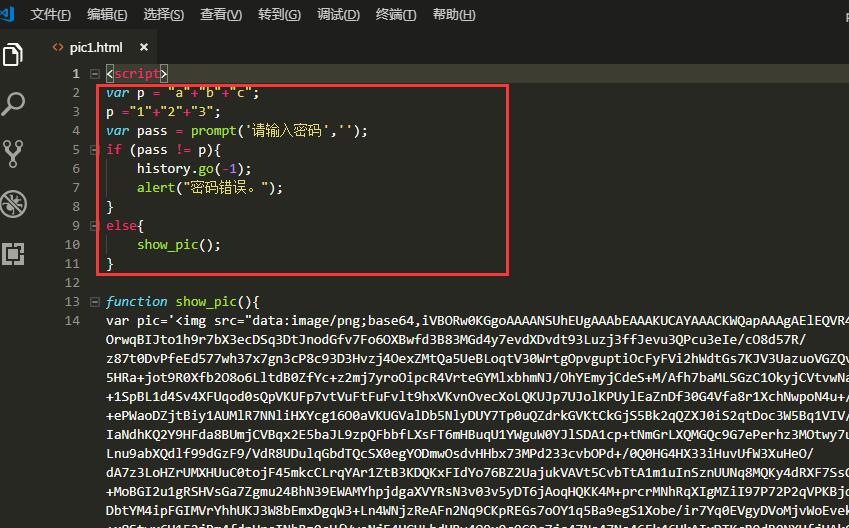
2.接下来实现口令功能,代码如下:
var pass = prompt('请输入口令','');
if (pass != "123"){
history.go(-1);
alert("口令错误。");
}
else{
show_pic();
}
从以上的功能逻辑可以看出,如果输入口令:123,则显示图片,反之不能打开。
3.口令能被直接查看到,显然是不行的。那样随便谁懂点电脑知识都可以获取口令,就失去了口令保护的效果。
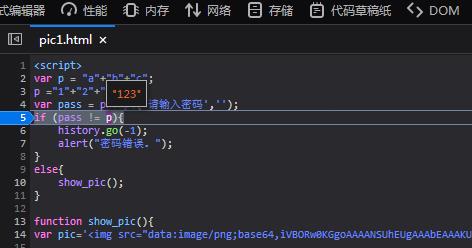
或许有人会说:不要使用名文比较,使用变量比较、把口令字符隐藏起来。但也不是个有效的办法。懂点技术的都知道浏览器可以断点调试的,只要来到断点处,就可以直接查看密码:

真正有效的办法是什么呢?JS代码混淆加密!口令也是存储在JS代码中的,只要将代码混淆加密,口令也会一起被加密,就没办法找到密码了,而且还可以防断点调试。
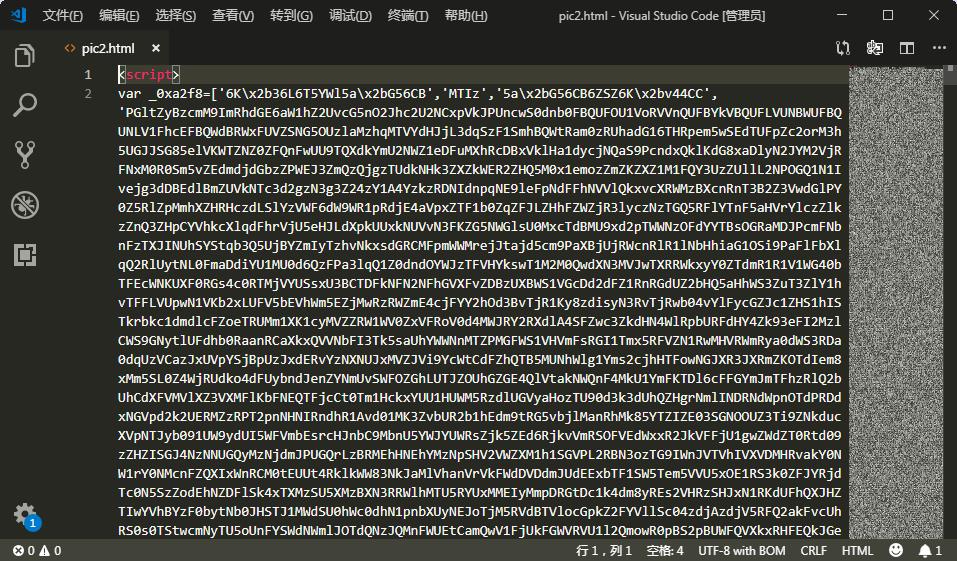
下面是混淆加密后的代码效果:


JS代码混淆,国际上有JScrambler,国内有JShaman,混淆效果差不多,JShaman的使用起来更方便一些,中文界面、操作也更符合国人习惯。
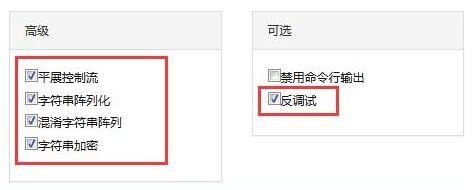
在进行代码混淆时,一定要使用“字符串加密”功能,因为这是我们进行混淆的关键需求,只要选了这一项,密码才会隐藏起来。

有的技术同学很可能有反对意见,认为JS混淆加密后是可以还原的。
关于这个想法,要分情况。
如果是用unescape、escape、eval进行的初级加密,那是可以逆的,可以解密的。
而如果是真正的高强度混淆加密,是不可解的。
这个需要从理原上深度的解释,比如JShaman这种混淆加密,使用的并非是简单的可逆加密。
而是先对JS源代码进行词法分析、语法分析,分离出变量、常量、函数、关键字等,生成语法树;然后进行变量变形、常量阵列化、加密,插入僵尸代码、加入反调试、再平展控制流等等,最后再重新生成代码。
是对代码进行了重建的,不可逆的。

还是不太相信吗?
好的,我们来实际检测一下,逆一次。
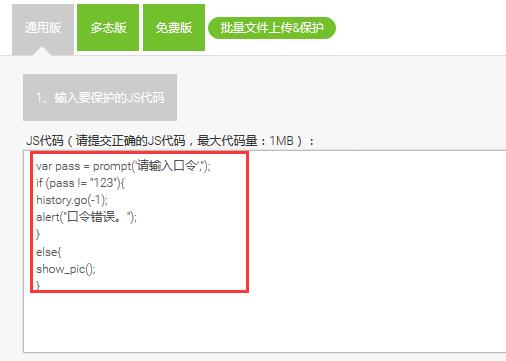
先进行代码混淆:
再对对结果代码进行反混淆。常用的是esprima、escodegen。
这里在nodejs的环境下使用:
首先安装这两个组件:
npm install esprima
npm install escodegen
然后准备以下代码:
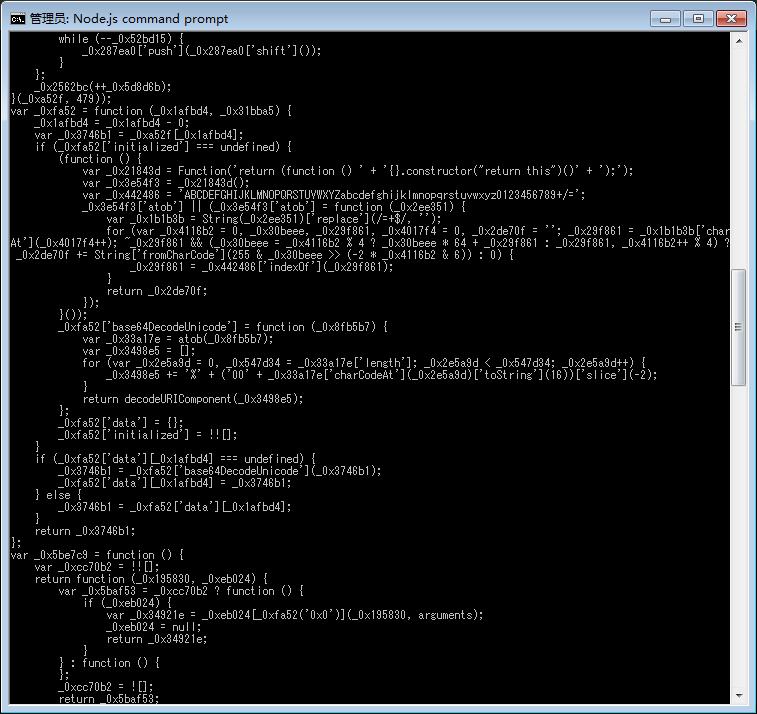
 然后执行,这时会输出反混淆结果:
然后执行,这时会输出反混淆结果:

可见,反混淆后得到的代码,跟原始代码差别非常大,多了很多很多复杂的逻辑关系,字符也是混乱不堪,代码几乎是无法阅读,更别说理解出原本代码含义了。
从这解密后的代码中,当然也没办法找到原来的密码“123”。
 混淆与反混淆的问题暂告一段落,如果有人还反驳:一点点的读,只要肯花时间,三天、一个月,总能慢慢读懂。那就属于钻牛角了。
混淆与反混淆的问题暂告一段落,如果有人还反驳:一点点的读,只要肯花时间,三天、一个月,总能慢慢读懂。那就属于钻牛角了。
我们回到正文。因为图片的base64编码字符串比较长、内容量大,混淆加密时,建议只对关键代码进行混淆,否则生成的代码可能会太过庞大。

经过这一系列操作后,一张被口令保护的图片就生成了。 
掌握了一个很绚酷的技能吧!
同时,这个技能在很多场合,是有实际用途的,相信你会遇的到。
*本文原创作者:w2sfoot,本文属于FreeBuf原创奖励计划,未经许可禁止转载
来源:freebuf.com 2019-04-07 13:30:29 by: w2sfoot






















请登录后发表评论
注册