续上一次哪吒监控透明主题,这次又搞了个 ZFile 的透明主题
感谢乐虎 IDC 提供的 OneDrive 5T
感谢 CAO.EE 提供的 OneDrive 25T
主题样式参考大佬 XKX 的样式修改的,增加了一些个人改动,存在一些负优化,可能还不如大佬原版的
目前已知 Bug:
1. 在窄一些的屏幕,列表会居右显示
2. 文档区手机界面没搞好
3. 预览.md 文件会是一片黑
4. 输入密码弹窗的输入框颜色受到影响
5. 后台 css 受到影响,刷新一下可解决
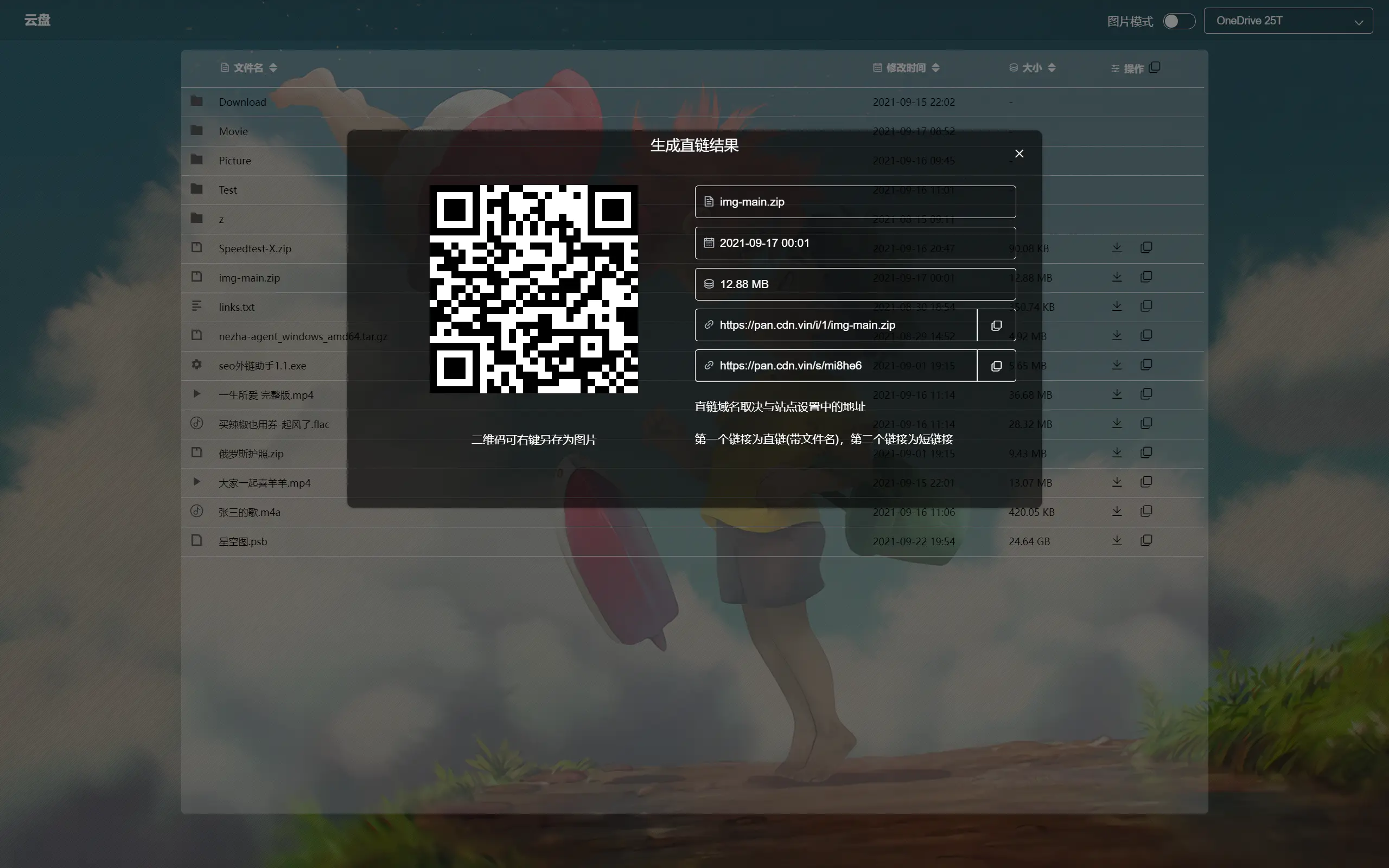
6. 批量复制链接界面受影响
ZFile
https://github.com/zhaojun1998/zfile
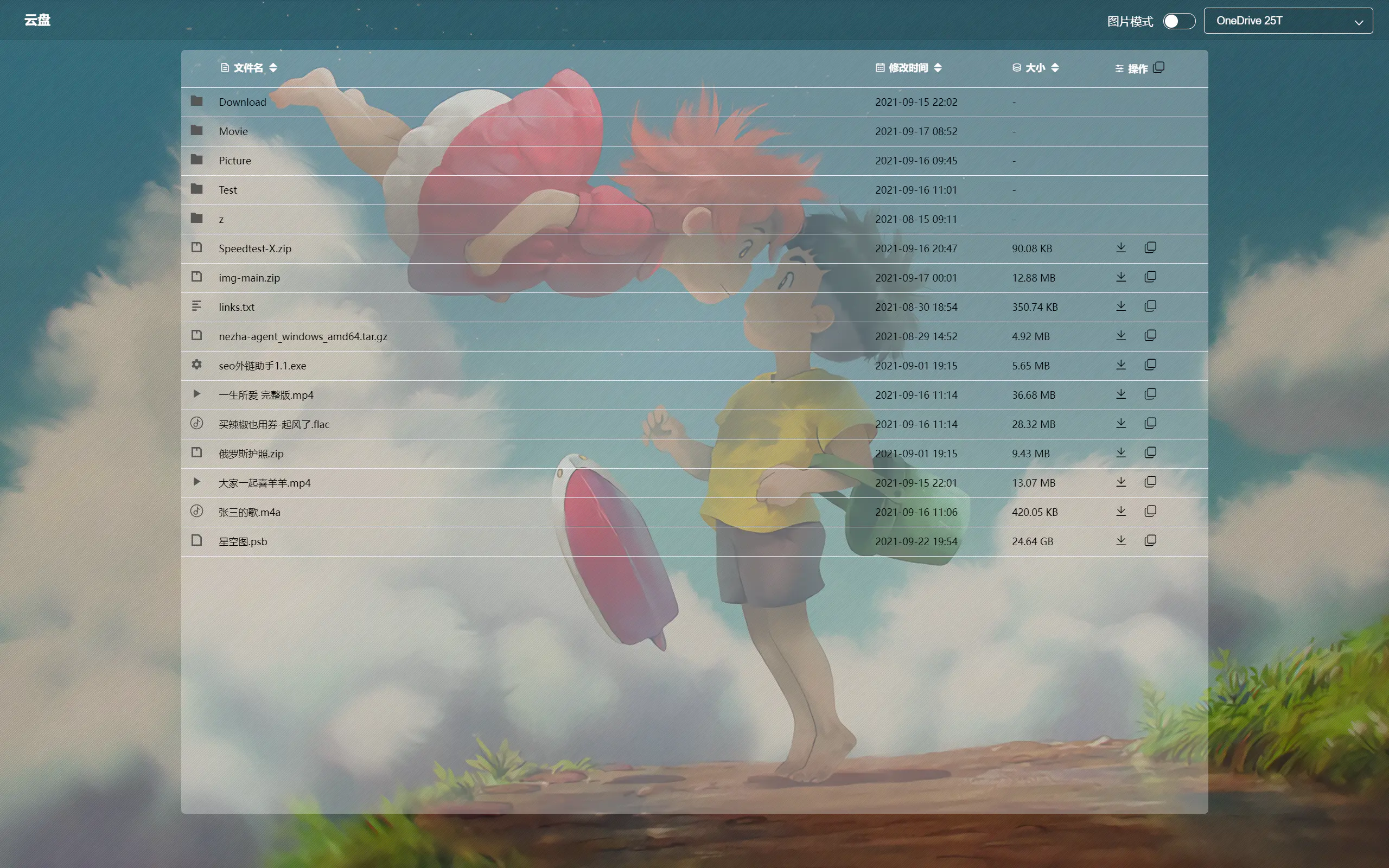
主题截图


主题演示
主题代码
/* 背景图 */
body {
background-image: url(https://gitee.com/darki/img/raw/master/1631081013043.webp) !important;
background-size: cover !important;
background-position: center top !important;
background-attachment: fixed !important;
font-family: Arial,Helvetica,sans-serif !important;
}
/* 背景条纹 */
#app {
background-image: url(https://gitee.com/darki/img/raw/master/1631632836519.webp) !important;
}
/* 导航栏 */
.zfile-header {
background: rgba(0, 0, 0, 0.1) !important;
}
/* Logo字体 */
.zfile-header .el-breadcrumb[data-v-42cbe009] {
font-size: 16px !important;
}
.el-breadcrumb__item:last-child .el-breadcrumb__inner, .el-breadcrumb__item:last-child .el-breadcrumb__inner:hover, .el-breadcrumb__item:last-child .el-breadcrumb__inner a, .el-breadcrumb__item:last-child .el-breadcrumb__inner a:hover {
color: #fff !important;
font-weight: bold !important;
}
/* 文件路径 */
.el-breadcrumb__inner.is-link, .el-breadcrumb__inner a {
color: #fff !important;
}
.el-breadcrumb__inner.is-link, .el-breadcrumb__inner a:hover {
color: #fff !important;
}
/* 文件路径图标 */
.el-breadcrumb__separator {
color: #fff !important;
}
/* 图片按钮左边字体 */
.el-form-item__label {
color: #fff !important;
}
/* 图片按钮 */
.el-switch__core {
border: 1px solid #fff !important;
background: rgb(0 0 0 / 10%) !important;
}
/* 图片按钮点击后 */
.el-switch.is-checked .el-switch__core {
border: 1px solid #000 !important;
background-color: #000 !important;
}
/* 驱动器 */
.el-input__inner {
background-color: rgb(0 0 0 / 10%) !important;
border: 1px solid #fff !important;
color: #fff !important;
}
/* 驱动器字体 */
.el-select .el-input .el-select__caret {
color: #fff !important;
}
/* 驱动器图标 */
.el-select .el-input.is-focus .el-input__inner {
border-color: #fff !important;
}
/* 驱动器下拉框 */
.el-select-dropdown {
background-color: rgba(255, 255, 255, 0.8) !important;
}
/* 公告 */
.zfile-header-announcement {
background-color: rgba(255, 255, 255, 0.3) !important;
color: #000 !important;
}
/* 列表 */
.el-row {
margin: 12px !important;
border-radius: 0.3rem !important;
}
#ListTable {
height: 88vh !important;
border-radius: 0.3rem !important;
}
.el-table, .el-table__expanded-cell {
background-color: rgba(255, 255, 255, 0.3) !important;
}
.el-table th, .el-table tr {
background-color: rgba(255, 255, 255, 0) !important;
}
/* 排序字体 */
.el-table thead {
color: #fff !important;
}
/* 排序图标 */
.el-table .sort-caret.descending {
border-top-color: #fff !important;
}
.el-table .descending .sort-caret.descending {
border-top-color: #000 !important;
}
.el-table .sort-caret.ascending {
border-bottom-color: #fff !important;
}
.el-table .ascending .sort-caret.ascending {
border-bottom-color: #000 !important;
}
/* 列表字体 */
.el-table {
color: #000 !important;
margin: 0 !important;
padding-right: 0 !important;
}
/* 下载复制按钮 */
.operator-btn {
color: #000 !important;
}
/* 每行鼠标悬浮 */
.el-table--enable-row-hover .el-table__body tr:hover>td {
background-color: rgb(0 0 0 / 10%) !important;
}
/* 右键 */
.v-contextmenu {
background-color: rgba(255, 255, 255, 0.8) !important;
}
.v-contextmenu .v-contextmenu-item {
color: #000 !important;
}
/* Readme */
.zfile-readme-center {
width: 74% !important;
}
.el-card {
margin-bottom: 14px !important;
border: 0 !important;
background-color: rgba(255, 255, 255, 0.6) !important;
}
/* 卡片 */
.el-dialog, .el-pager li {
border-radius: 0.5rem !important;
background: rgba(0, 0, 0, 0.6) !important;
}
/* 卡片标题 */
.el-dialog__title {
color: #fff !important;
}
/* x */
.el-dialog__headerbtn .el-dialog__close {
color: #fff !important;
}
/* 卡片字体 */
.zfile-word-aux {
color: #fff !important;
}
/* 卡片复制链接输入框 */
.el-input-group__append, .el-input-group__prepend {
background-color: rgb(0 0 0 / 10%) !important;
color: #fff !important;
border: 1px solid #fff !important;
}
/* 返回顶部 */
.el-backtop {
background-color: #fff0 !important;
}
.el-backtop:hover {
background-color: #fff0 !important;
}
.back-to-ceiling[data-v-7390ee08] {
border-radius: 999px !important;
line-height: 40px !important;
background: rgb(0 0 0 / 50%) !important;
}
.back-to-ceiling .Icon[data-v-7390ee08] {
fill: #fff !important;
}
.back-to-ceiling[data-v-1f5c4a64] {
border-radius: 999px !important;
line-height: 40px !important;
background: rgb(0 0 0 / 50%) !important;
}
.back-to-ceiling .Icon[data-v-1f5c4a64] {
fill: #fff !important;
}
2021.09.20 修复 3.2 版 Logo 和返回顶部样式
使用方法
复制代码进入后台粘贴到自定义 CSS 保存即可
续上一次哪吒监控透明主题,这次又搞了个 ZFile 的透明主题感谢乐虎 IDC 提供的 OneDrive 5T感谢 CAO.EE 提供的 OneDrive 25T主题样式参考大佬 XKX 的样式修改的,增加了一些个人改动,存在一些负优化,可能还不如大佬原版的目…